1、新建一个html文件,命名为test.html,用于实现鼠标放在div上延迟改变宽度效果。
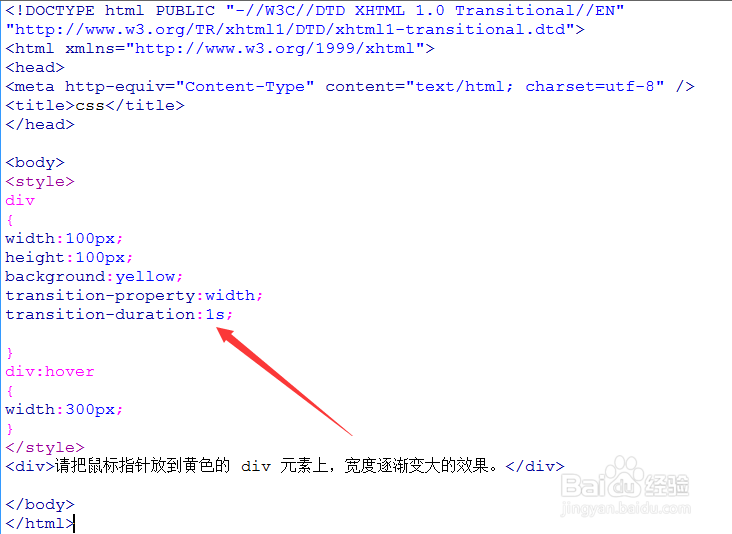
2、在test.html页面,创建一个宽度和高度为100px的div元素,为了展示明显的效果,div元素里面加入文字,并设置其背景颜色为黄色。代码如下:
3、再使用CSS中的hover属性,设置鼠标放上去时,改变其原始样式,设置宽度为300px。
4、使用CSS中的transition-property设置要改变的div属性名称,这里要改其宽度属性,所以设置为width。
5、使用CSS中的transition-duration设置要改变div宽度的过渡时间,这里设置为1秒。
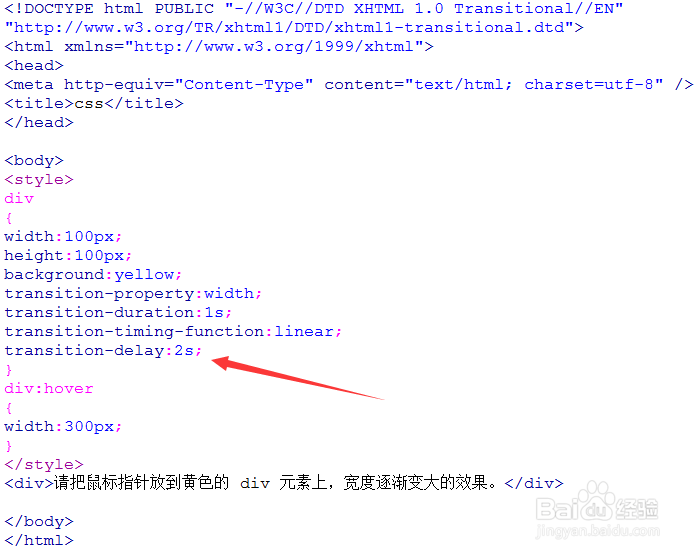
6、使用CSS中的transition-timing-function设置要改变div宽度的过渡效果,常用的效果有linear、ease、ease-out等,这里设置为linear效果。
7、最后,使用CSS中的transition-delay设置改变div宽度的延迟时间,这里设置为2秒后再改变div的宽度。
8、在浏览器运行test.html文件,查看实现的效果。