1、 打开Dreamweaver2019软件,鼠标左键单击菜单【打开】,选择创建好的文档,如下图所示。
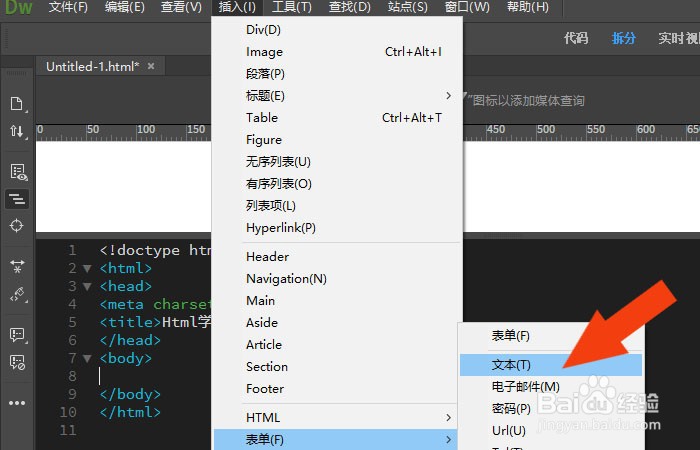
2、 接着,选择html网页,鼠标左键单击菜单,添加文本框,如下图所示。
3、 然后,在代码编辑器中,输入文本,如下图所示。
4、 接着,鼠标左键单击菜单,添加【提交按钮】,如下图所示。
5、 然后,在代码中,可以看到添加好的提交按钮代码,如下图所示。
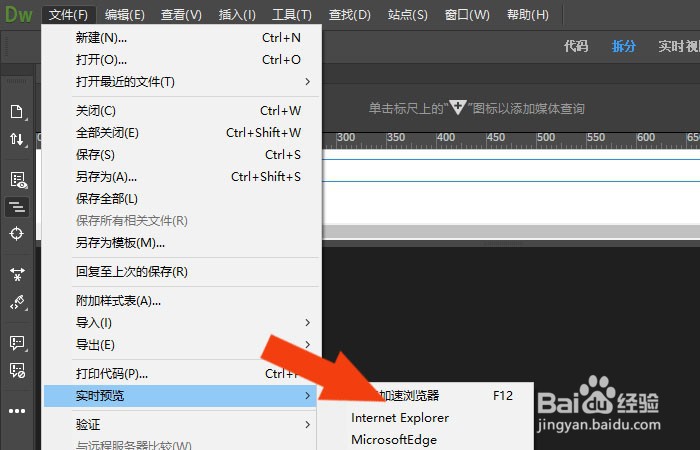
6、 接着,鼠标左键单击菜单下的【浏览器】,预览网页效果,如下图所示。
7、 最后,在打开的浏览器中,可以看到添加提交按钮的网页了,如下图所莲镘拎扇示。通过这样的操作和步骤,就学会在Dreamweaver2019软件中添加提交按钮了。