1、新建一个html文件,命名为test.html,用于讲解用css怎样使div相对整个页面居中。
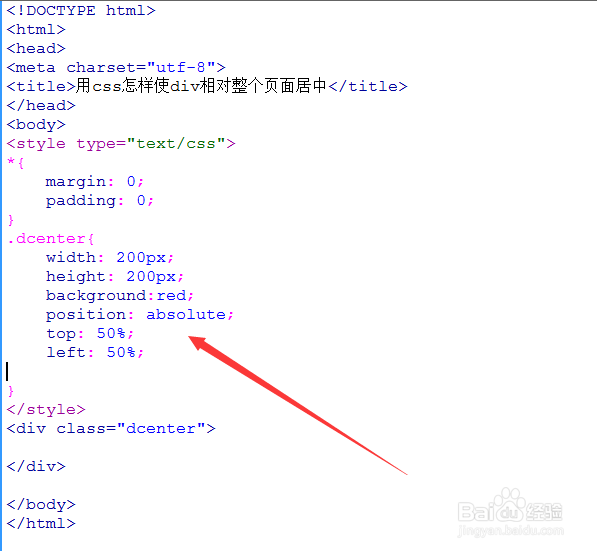
2、在test.html文件中,创建一个div,并设置其class属性为dcenter,主要用于下面进行css样式设置。
3、在test.html文件中,初始化页面所有元素的css样式 ,设置内外边距都为0px。
4、在css样式中,对类名为dcenter的div进行样式设置。设置div的宽高为200px,背景颜色为红色。
5、设置div的位置属性为绝对定位(position: absolute),距离页面左边缘为50%,距离页面上边缘为50%。
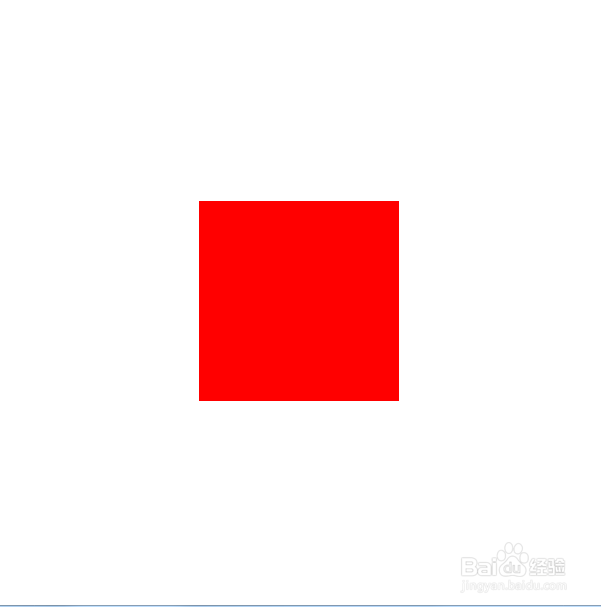
6、通过上面的css样式设置,只是实现了div左上角的点在殳陌抻泥页面居中,若想整个div居中,还需要通过transform设置div的水平和垂直位置的偏移量为-50%。
7、在浏览器打开test.html文件,查看div在整个页面居中的效果。