1、第一步,双击打开HBuilder编辑工具,新建一个静态页面label.html,使用HTML5模板,如下图所示:
2、第二步,在<body></body>标签元素内,插入一个div,接么在div插入七个label和输入框,如下图所示:
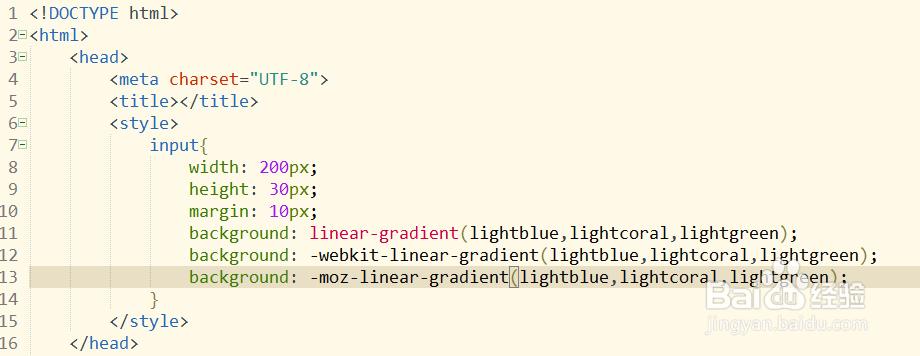
3、第三步,利用元素选择器设置input输入框的样式,如宽度、高度、背景渐变等,如下图所示:
4、第四步,保存代码并打开浏览器预览界面,可以发现几个输入框和label间距一样,如下图所示:
5、第五步,如果想要将label和input元素之间的间距拉大,直接定义label元素的宽度,结果发现不起作用,如下图所示:
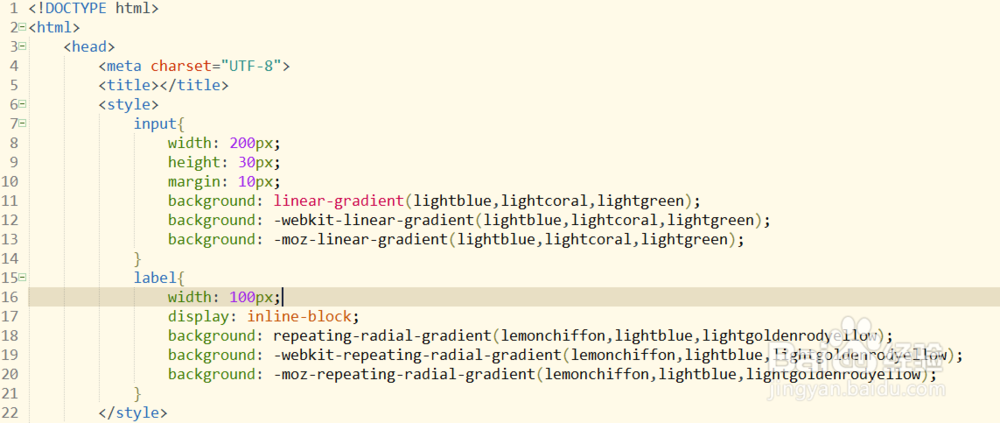
6、第六步,在label标签元素选择器中,添加属性display:inline-block(水静沧醣苎平布局),display:block(垂直布局),再次预览会发现width属性起作用了,如下图所示: