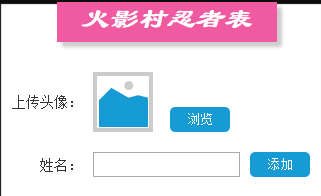
1、先在Axure画布中,布置出如下图所示的布局:
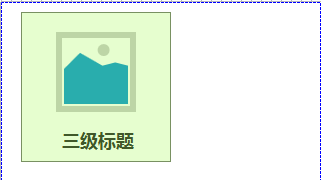
2、在该布局下方,拖入一个中继器,并双击进入中继器,不用管默认的矩形,直接删除,自己任意布局即可,我的布局如下图所示:
3、在中继器的数据表中导入原始数据,分别命名行名称为image,name,具体如下图所示:
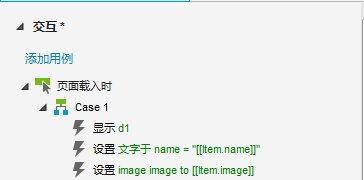
4、返回首页,设置页面载入时事件,主要是为了让页面第一次载入时,中继器显示默认数据,具体设置如下图所示:
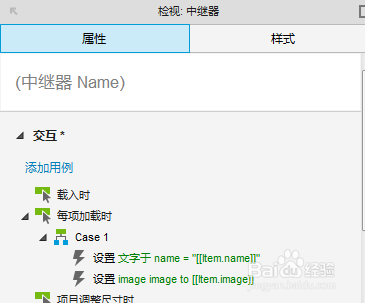
5、进入中继器,设置中继器的交互事件,即每项加载时的事件,具体设置如下图:
6、设置添加按钮的点击事件,当单击时,添加行到中继器,具体设置如下图所示:
7、至此,完成所有设置,可以点击预览,查看一下效果,我做的效果如下: