1、首先我们在html里定义一个div,id为‘mouse_div’,然后定义该div的样式,主要是定义position,让其绝对定位,代码如图。
2、然后通过JS脚本来做随鼠标移动的效果。先引入jquery脚本,因为用到jquery操作dom。然后定义一个moving方法: function moving(e) {},该方法接受一个参数,是鼠标移动时的事件event,在该事件里可以获取到clientX和clientY属性,就是鼠标的相对于页面上的X,Y坐标。把这二个值分别设置到移动div的left, top样式里就可以了。代码如图
3、最后添加代码,在页面加载完后,给页面添加鼠标mousemove事件,在事件函数里,调用moving方法,就实现div鼠标浮动效果
4、刷新页面,可以看到现在的效果如图。
5、效果是实现了,但我们做一些美化,把移动的div做得漂亮一点。先把div里的文字去掉。我们不显示文字,显示一张图片。
6、然后修改div的样式,添加背景图,设置div的长度和宽度,代码如图
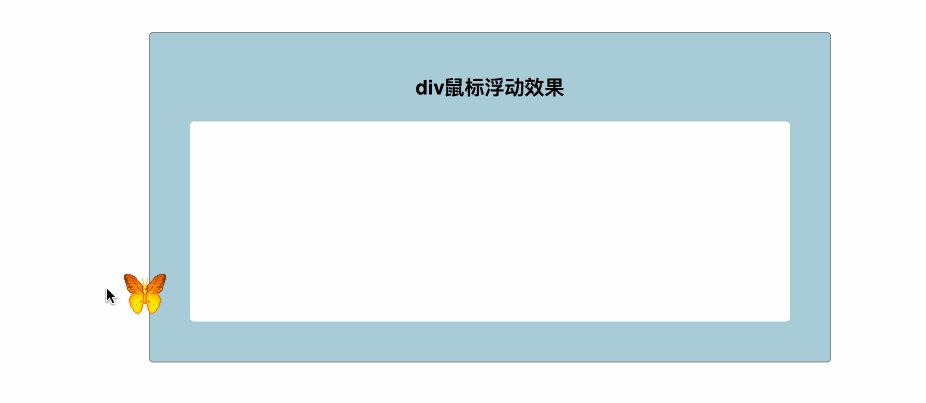
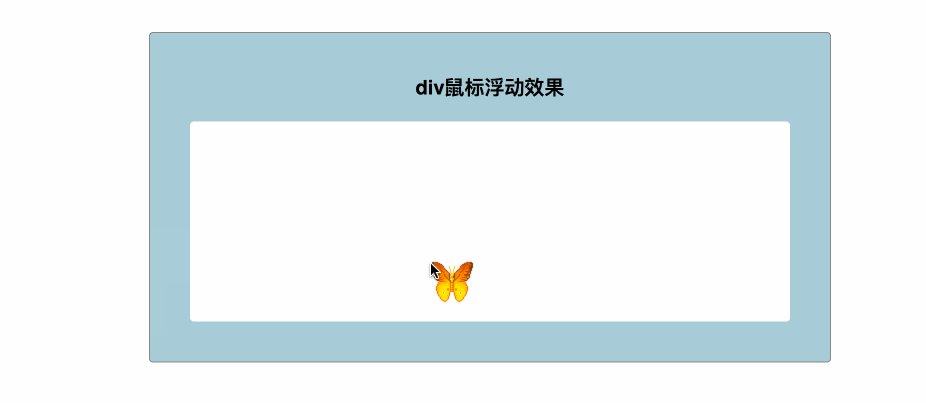
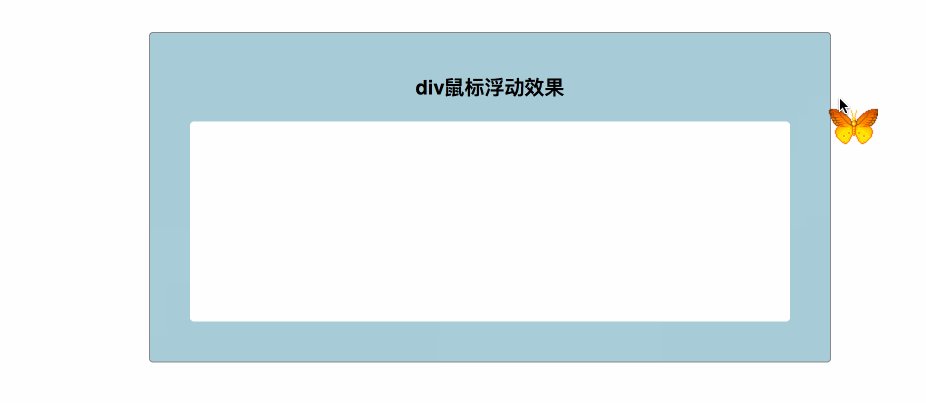
7、再次看下页面效果,现在随鼠标移动的是一个漂亮的蝴蝶了:)