WPF修改Datagrid列标题与选中状态
工具/原料
Visual Studio
WPF修改Datagrid列标题与选中状态
1、日常开发中,WPF默认的Datagrid列标题字体很小,如何进行更改呢?正常状态下默认的样式如下图所示:
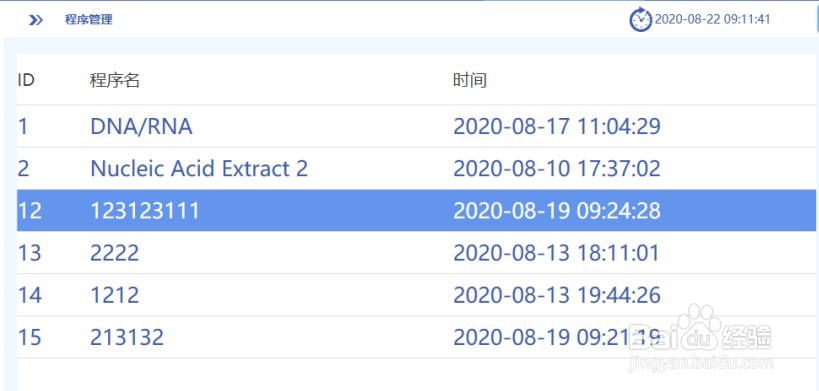
2、下面对列标题进行自定义样式,那么如何实现下图这种效果呢?只需要在控件内重新自定义列标题,如下图所示:
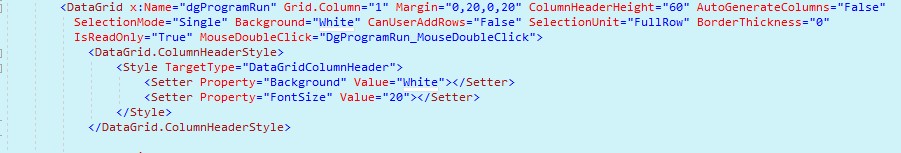
3、代码如下:<DataGrid.ColumnHeaderStyle> <Style TargetType="DataGridColumnHeader"> <Setter Property="Background" Value="White"></Setter> <Setter Property="FontSize" Value="20"></Setter> </Style></DataGrid.ColumnHeaderStyle>
4、更改完列标题的样式,下面我们再来看看如何实现鼠标选中时的样式呢?WPF默认选中样式是灰色,鼠标选中后还会有单元格黑色边框很难看,鼠标放到某一行上的颜色也是灰色,样式如下图所示:
5、那么,如何修改鼠标选中某一行的样式并且去除选中后单元格的黑色边框呢?如何去掉鼠标放到某一行的灰色背景呢?下图是修改后的样式效果:
6、代码如下: <DataGrid.RowStyle >挢旗扦渌; <Style TargetType="DataGridRow"> <Setter Property="Background" Value="White"/> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="White"/> <Setter Property="Foreground" Value="White"/> </Trigger> <!--<Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="#6495ED"/> <Setter Property="Foreground" Value="White"/> </Trigger>--> </Style.Triggers> </Style> </DataGrid.RowStyle> <DataGrid.CellStyle> <Style TargetType="DataGridCell" > <Setter Property="BorderThickness" Value="0"/> <Setter Property="Foreground" Value="#405EAC"/> <Setter Property="FontSize" Value="25"/> <Setter Property="Height" Value="50"/> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="White"/> <!--<Setter Property="Foreground" Value="White"/>--> </Trigger> <Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="#6495ED"/> <Setter Property="Foreground" Value="White"/> </Trigger> </Style.Triggers> </Style> </DataGrid.CellStyle>