1、变量整个 Bootstrap 项目中使用了大量的变量,这些变量被用来代表颜色、空白(内部、边距)、字体等。
2、颜色Bootstrap 使用了两种颜色模式:灰度颜色和语义颜色。灰度颜色用于快速获取常用的黑色色调;语义颜色包含了各种赋予语义的颜色值。
3、在项目中可以使用这些预定义的颜色变量,或者重新为其赋予别名,使其更有语义。
4、Scaffolding某几个变量是改变网站外观的关键要素。
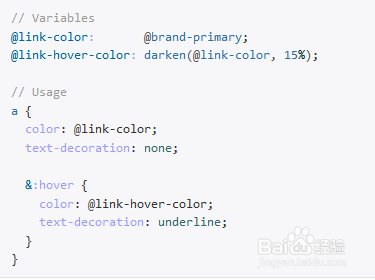
5、链接:仅仅通过改变一个变量,可以很容易地为链接赋予正确的颜色。
6、@link-hover-color 使用了 Less 提供的一个内置函数,用于自动为鼠标悬停设置合适的颜色。你还可以使用 darken、lighten、saturate 和 desaturate 等 Less 内置的函数。