1、什么是html5?我们简单了解一下:HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定,设计的目的是为了在移动设备上支持多媒体。
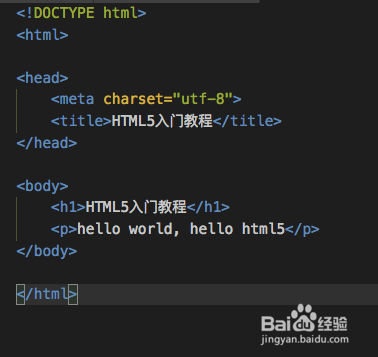
2、我们咸犴孜稍先创建一个最简单的html5实例,新建一个html页面,然后输入以下代码。<!DOCTYPE html><html>&造婷用痃lt;head><meta charset="utf-8"><title>HTML5入门教程</title></head><body><h1>HTML5入门教程</h1><p>hello world, hello html5</p></body></html>
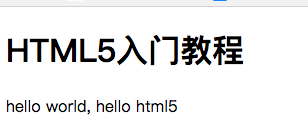
3、然后,在浏览器上打开这个新建的html文件,打开的方式可以双击该文件或者鼠标右键点击打开方式,然后选择浏览器打开,就能在浏览器上看到效果。
4、我们来解析一下该实例的结构。首先最顶部为<!DOCTYPE html>,这句的作用是声明这是HTML5文档,浏览器将以html5的标准执行该文档。与以往非html5文档的声明相比,简洁了很多。
5、<html>元素是html页面的根元素,所有的节点都是包含在该元素氇筐塘瓠里面;<head>元素包含了文档的元数据,也就是meta;<稆糨孝汶;title>元素描述了文档的标题。一般来说,我们写网页,都会用到外部样式表,建议把外部样式表放在head里面。
6、<body>元素存放着可见的页面内容,页面上想要显示出来的内容就全部都是放在body元素里面,例如本实例中就有<h1><p>这两个标签
7、html5的改进:首先是多了新元素新属性,完全支持css3,多媒体功能:video跟audio,图形:2D/3D制图,本地存储,本地SQL数据,web应用。这里只是简单跟大家说一下,具体的可以去网上找html5详细教程。
8、浏览器支持:最新版的Safari,Firefox,Chrome都能够支持,IE9也支持某些html5特性。IE9以下版本的浏览器兼容某些html5的方法,可以使用html5shiv包