1、html的写法,有一个input文本框和一个input type=button的按钮。
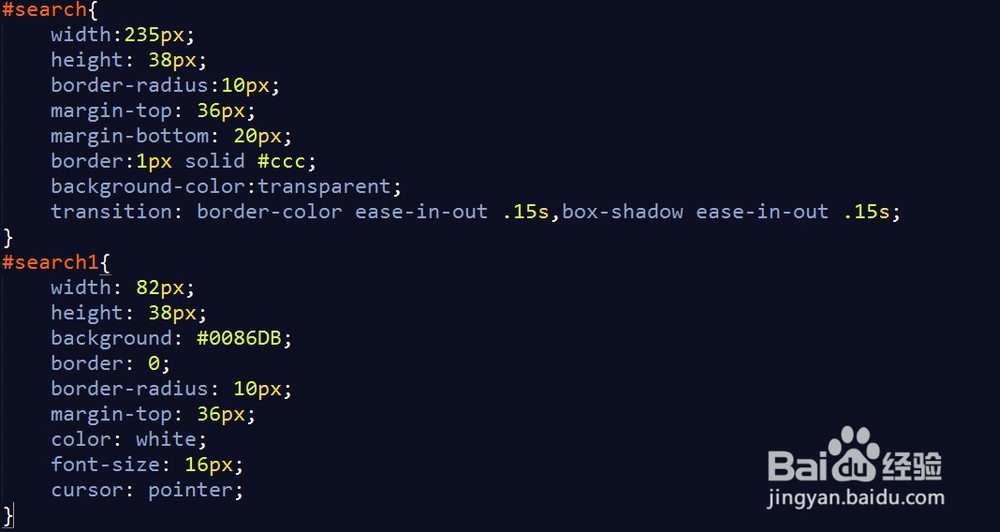
2、input的基本样式碜钓芡涸书写,placeholder的样式也可以修改,主要去掉原有的input样式,加入自己的样式
3、点击时,input输入框样式改变,可以为点击时加入动画,点击输入框时有阴影和颜色。
4、最后成果展示
5、涉及到的知识点,1 placeholder的样式修改 ,text-indent控制文字距离2 input边框的样式修改 ,去掉原有样式3 点击时边框颜色和阴影的变化 box-shadow内发光样式貌似比较好看4 点击时会有动画加入