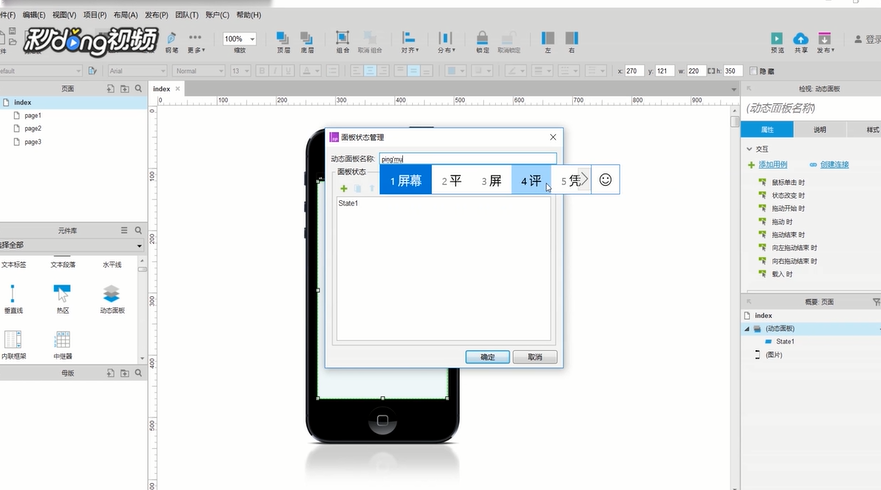
1、先添加大小和手机屏幕相等的动态面板,命名为“屏幕”。
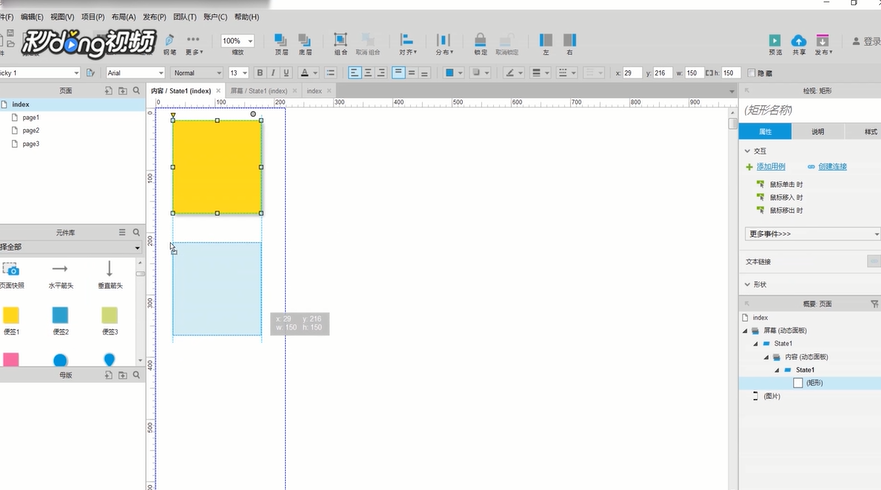
2、双击“State1”,添加一个动态面板,宽度等于屏幕宽度,长度任意,命名为“内容”。
3、双击内容动态面板中的“State1”,在其中搭建手机界面,例如添加几个标签。
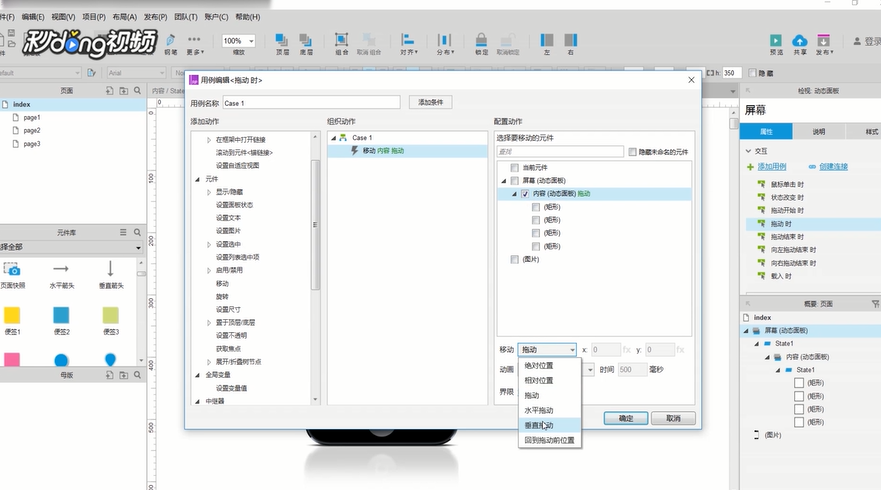
4、双击“index”,选中屏幕动态面板,双击“拖动时”。
5、在元件中单击“移动”,在右侧勾选内容动态面板,点击下方移动选择框,选择“垂直拖动”。
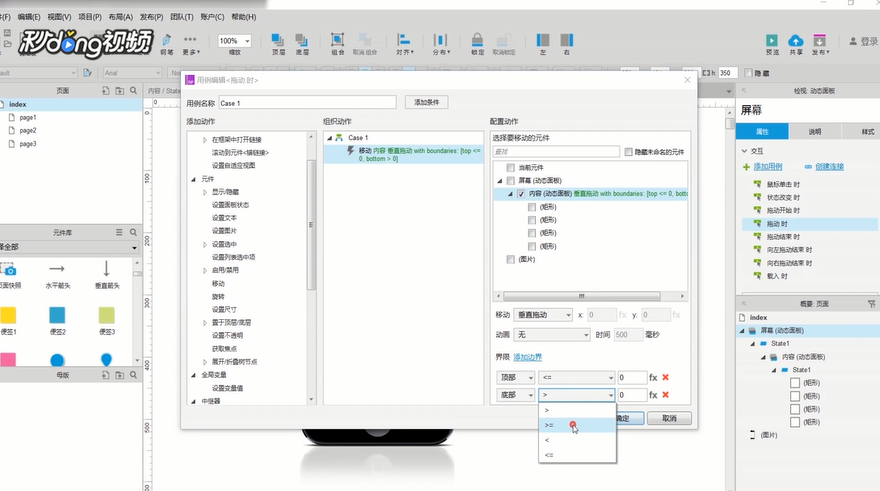
6、点击“添加边界”,设置顶部小于等于0,再添加一个边界,选择底部并设置为大于等于0。
7、点击“fx”,点击“添加局部变量”,将“元件文字”更改为“元件”。
8、再选择屏幕,点击“插入变量或函数”,选择“LVAR1”并在其后添加“.height”,点击“确定”即可。