1、准备好需要用到的图标。
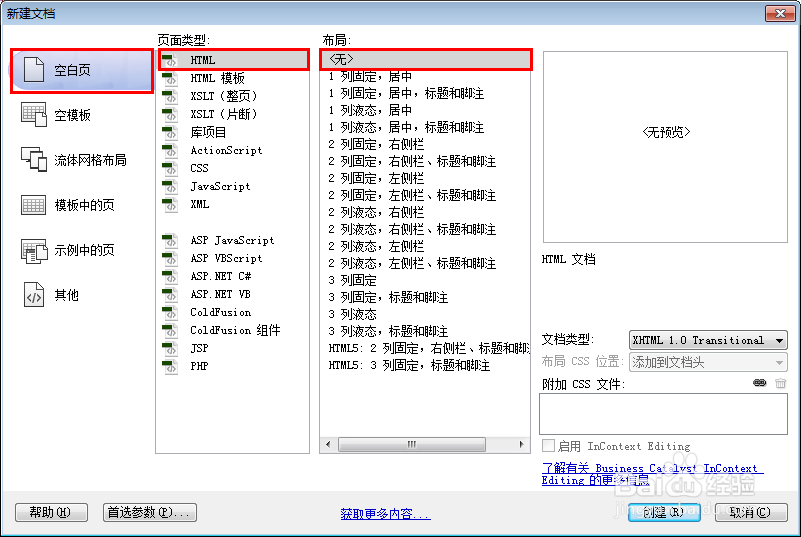
2、新建html文档。
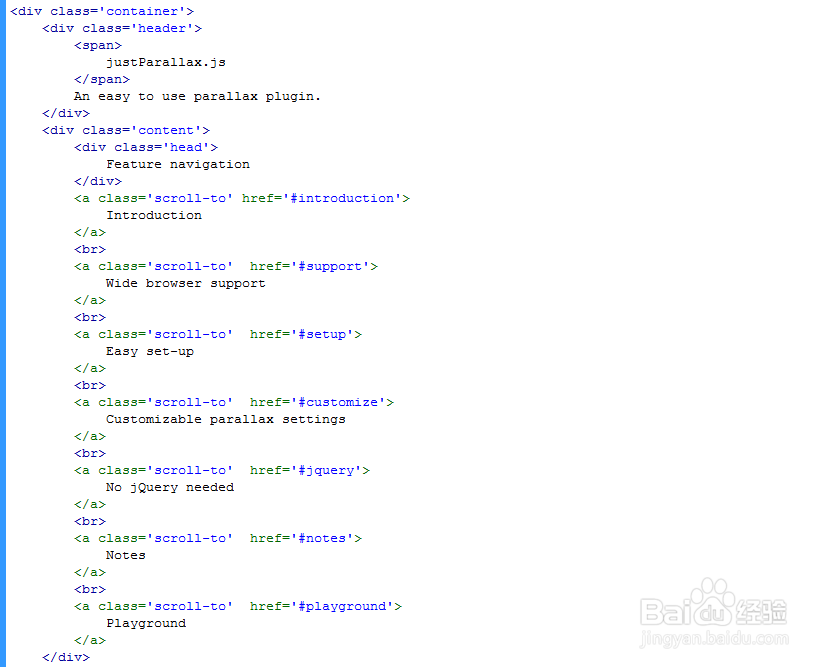
3、书写hmtl代艨位雅剖码。<div class='container'> <稆糨孝汶;div class='header'> <span> justParallax.js </span> An easy to use parallax plugin. </div> <div class='content'> <div class='head'> Feature navigation </div> <a class='scroll-to' href='#introduction'> Introduction </a> <br> <a class='scroll-to' href='#support'> Wide browser support </a> <br> <a class='scroll-to' href='#setup'> Easy set-up </a> <br> <a class='scroll-to' href='#customize'> Customizable parallax settings </a> <br> <a class='scroll-to' href='#jquery'> No jQuery needed </a> <br> <a class='scroll-to' href='#notes'> Notes </a> <br> <a class='scroll-to' href='#playground'> Playground </a> </div></div>
4、书写css代码。body { margin: 0px; background: url('mo荏鱿胫协nsturs.png'); font-family: 'open sans'; color: #373737; -webkit-font-smoothing: antialiased; font-size: 20px; font-weight: 300; line-height: normal; cursor: pointer }.container { position: relative; width: 930px; background: #fff; margin: 30px auto; padding: 0px 0px; border-radius: 3px; box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.4); cursor: default; }.modal { cursor: default; }.header { padding: 30px 0px; text-align: center; background: #1769cf; border-radius: 3px 3px 0px 0px; color: #fff; font-size: 25px; }.header span { font-size: 27px; font-weight: 400; margin-right: 10px; }hr { background: #d0d0d0; }.content { padding: 50px 75px; }.head { font-size: 25px; }.scroll-to { margin: 20px; clear: both; cursor: pointer; }p { margin: 20px 0px; }ol.sum { margin: -5px 0px 0px 55px; }ol.sum li { line-height: normal; }strong { font-weight: 400; }.table thead tr th { font-weight: 400; }p i.icon { margin: 7px 10px 0px 0px; }select.speed { width: 89px; margin: 0px; }.img-holder { width: 150px; height: 150px; overflow: hidden; margin: 10px; }.img-holder img { max-width: none; cursor: pointer; }
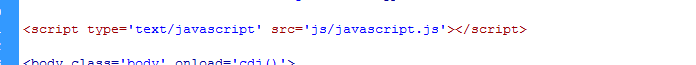
5、书写并添加js代码。<script src='js/jscript.js'></script>
6、代码整体结构。
7、查看效果。