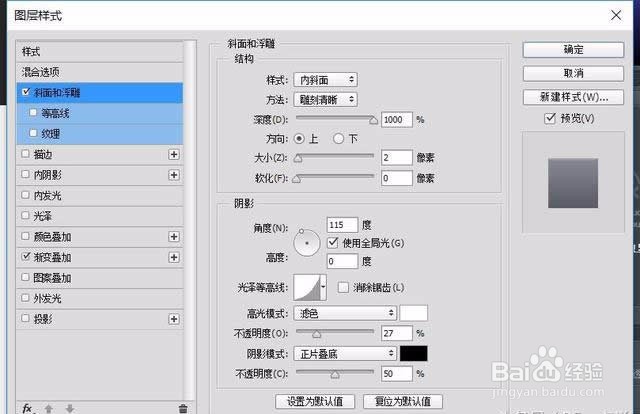
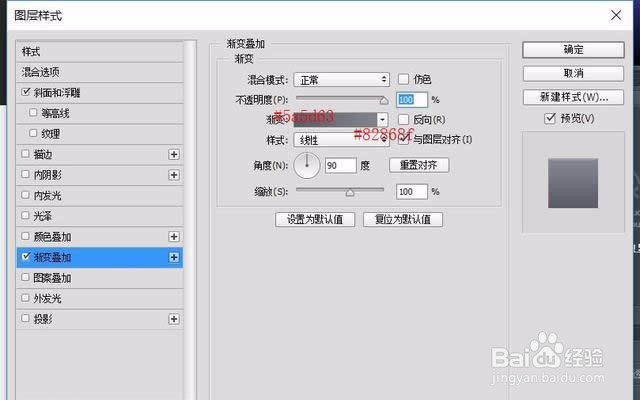
1、新建500*500PX白色画布,选探怙鲔译择圆角矩形形状工具,绘制一个半径50,填充颜色黑色的正方形圆角图标,然后鼠标双击图层添加“渐变叠加”图层样式,参数设置如图。
2、绘制阴影,选择椭圆工具在图标图层下方新建图层,绘制一个大小适当的椭圆形状,在属性面板里进行羽化设置,然后移动到图标下方位置,效果如图。
3、选择椭圆工具,按SHIFT键,拉到鼠标画上第一层云朵的阴影,填充黑色,不透明度降为12%。
4、Ctrl+J复制一层云朵然后向上和向左移咿蛙匆盗动一点位置,添加图层样式:斜面和浮雕、渐变叠加上浅下深都是灰度的,参数设置如图。下面颜色要深一些是为了让上层云朵有立体感。
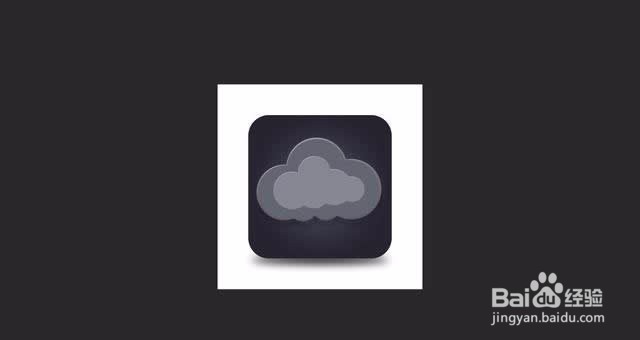
5、Ctrl+J再复制一层云,不要图层样式,颜色填充#616570。然后CTRL+T等比例缩小,就把下层的立体边露出来即可。
6、同样的方法再绘制一层小云朵,颜色填充#848893,添加斜面和浮雕图层样式,参数设置如图。然后复制一层等比例缩少一点,放在下面做阴影,清除图层样式。
7、选择钢笔工具画出闪电形状,填充颜色#decb3b,再复制一层填充颜色#ffcf04,添加图层蒙版擦除上层部分闪电;在闪电图层上小云朵层下新建图层画一个椭圆,填充颜色橙侣忒簿红色,利用属性面板对椭圆进行羽化21.3,图层模式修改为叠加;复制一层填充颜色黄色,Ctrl + T 后,同时按住Shift + Alt 键拖拽等比例缩小。图层模式设为"叠加"。
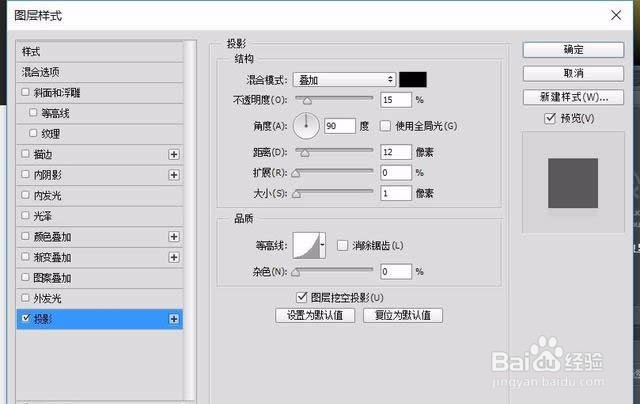
8、选择椭圆工具绘制椭圆,右键变形画出雨点,然后添加投影图层样式,参数设置如图。