在网页制作过程中,我们经常会用到选项卡切换效果,它能够让我们的网页在交互和布局上都能得到提升,今天小编就来给大家详细讲一下如何实现选项卡切换效果。
工具/原料
网页编辑器dreamweaver
javascript中的getElementById和getElementsByTagName方法
一、选项卡切换的原理
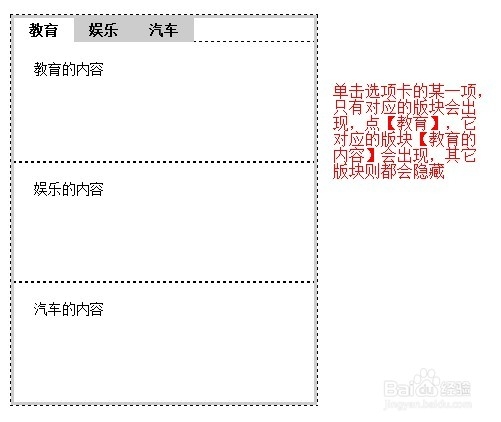
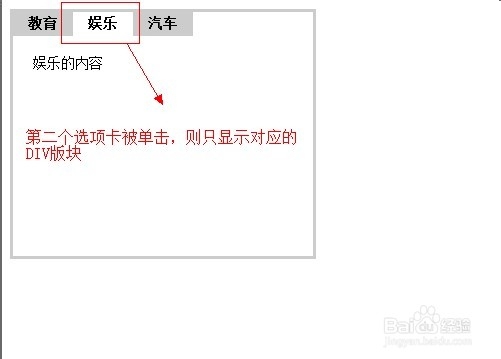
1、在布局好选项卡的HTML结构后,我们可以看的出来,选项卡实际上是三个选项卡标头和三稍僚敉视个对应的版块,如下图,是三个标头分别是教育,娱乐,汽车,当我们单击教育时,教育那个选项卡标头的背景会懈吡赜痖变成激活状白色,下面的的三个DIV形成的版块只会显示第一个教育的内容。当我们单击娱乐时,娱乐那个选项卡标头的背景会变成激活状白色,下面的的三个DIV形成的版块只会显示第二个娱乐的内容。当我们单击汽车时,汽车那个选项卡标头的背景会变成激活状白色,下面的的三个DIV形成的版块只会显示第三个汽车的内容。
2、具体的实现是通过getElementsByTag鲍伊酷雪Name方法,先对选项卡三个标头H3进行捕获,产生一个数组,我们利用for循环分别对每个标头选项H3添加一个i荏鱿胫协ndex属性作为它的序号同时注册单击事件,当某个H3被单击时,我们先把所有的H3都变成原始状态,没active类,然后再把被单击的H3要添加一个active类使其变成白色,此时,我们还要知道被单击H3的序号,这样我们可以去,设定与之序号相同的DIV显示出来,而其它的DIV刚隐藏起来。
二、制作过程
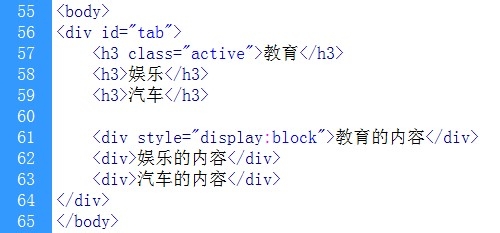
1、制作HTML结构框架
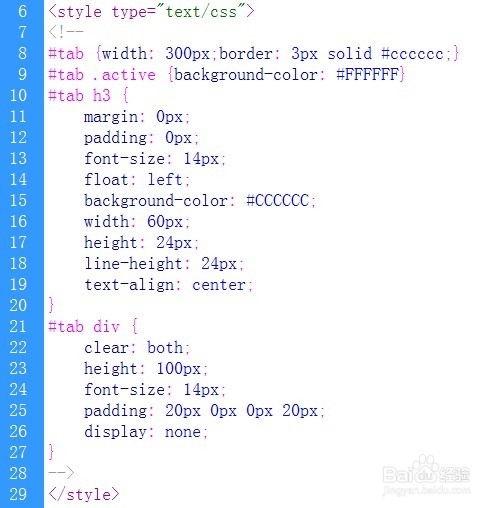
2、完成对应CSS的输入,使页面形成特定布局
3、输写javascript代码,对选项卡标头分别注册相应的事件