本经验是介绍JavaScript语言中,使用removeChild() 函数删除节点的详解。
工具/原料
电脑
文本编辑器
JS函数介绍
1、removeChild() 函数的介绍如下图:
2、removeChild() 函数的语法如下图:
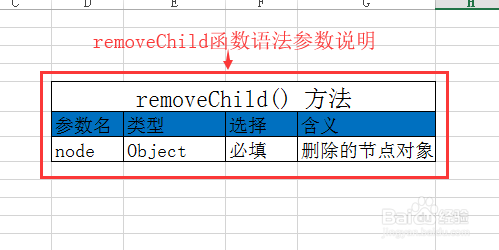
3、removeChild() 函数语法参数说明:
函数应用示例
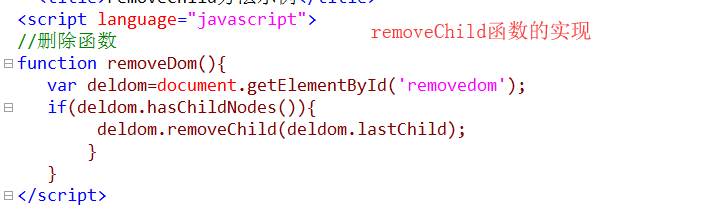
1、removeChild() 函数的实现代码://删除函数function removeDom(){ var deldom=document.getElementById('removedom'); if(deldom.hasChildNodes()){ deldom.removeChild(deldom.lastChild); } }
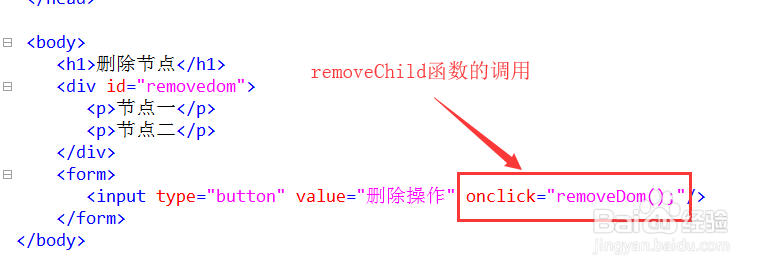
2、实现函数的调用代码如下:<body> <h1>删除节点</h1> <div id="removedom"> <p>节点一</p> <p>节点二</p> </div> <form> <input type="button" value="删除操作" onclick="removeDom();"/> </form></body>
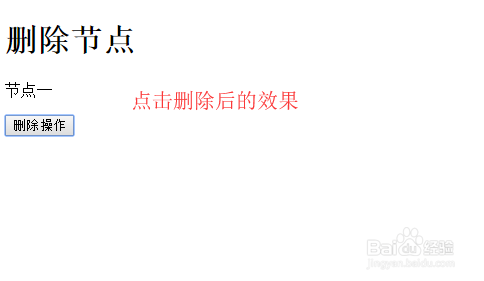
3、示例的完整代码:<!doctype html><html><head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <title>removeChild方法示例</title><script language="javascript">//删除函数function removeDom(){ var deldom=document.getElementById('removedom'); if(deldom.hasChildNodes()){ deldom.removeChild(deldom.lastChild); } }</script></head><body> <h1>删除节点</h1> <div id="removedom"> <p>节点一</p> <p>节点二</p> </div> <form> <input type="button" value="删除操作" onclick="removeDom();"/></form></body></html>示例使用效果: