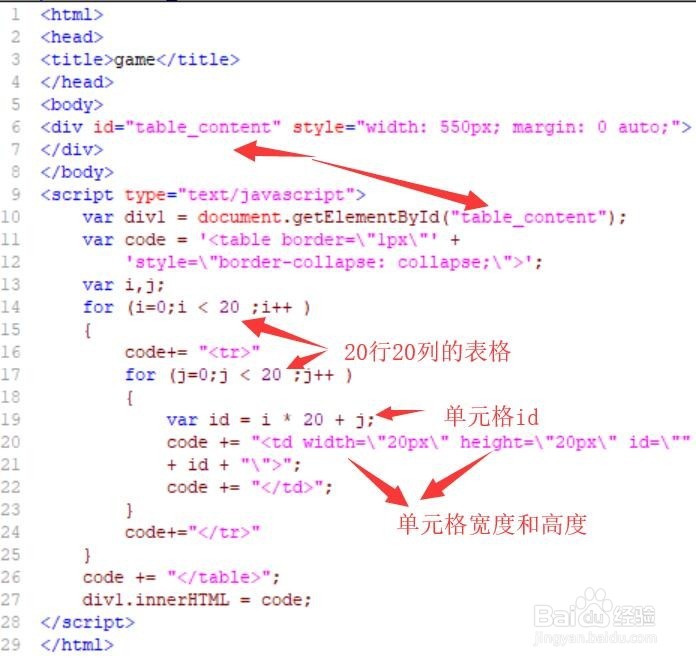
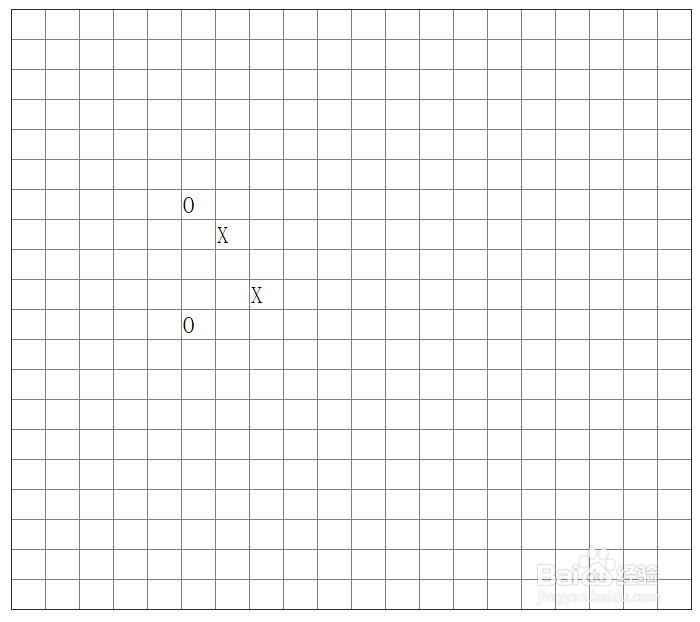
1、初始化棋盘:使用js画出一个20*20的棋盘。
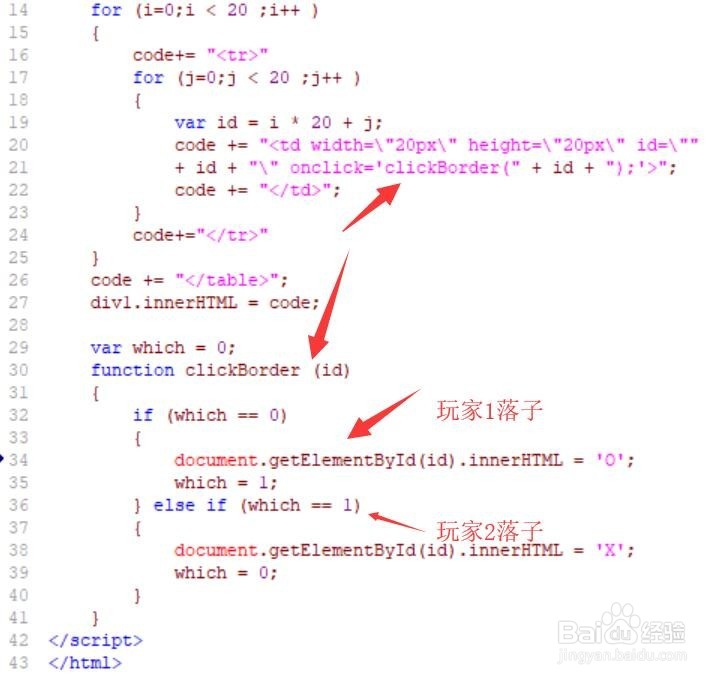
2、完成玩家落子逻辑:给棋盘的坡庥汩赴每个单元格td添加一个点击事件,传入参数为自己的id,轮到玩家一落子的时候,将其点击的单元格的值设置为O,轮到玩家二落子的时候,将其点击的单元格设置为X
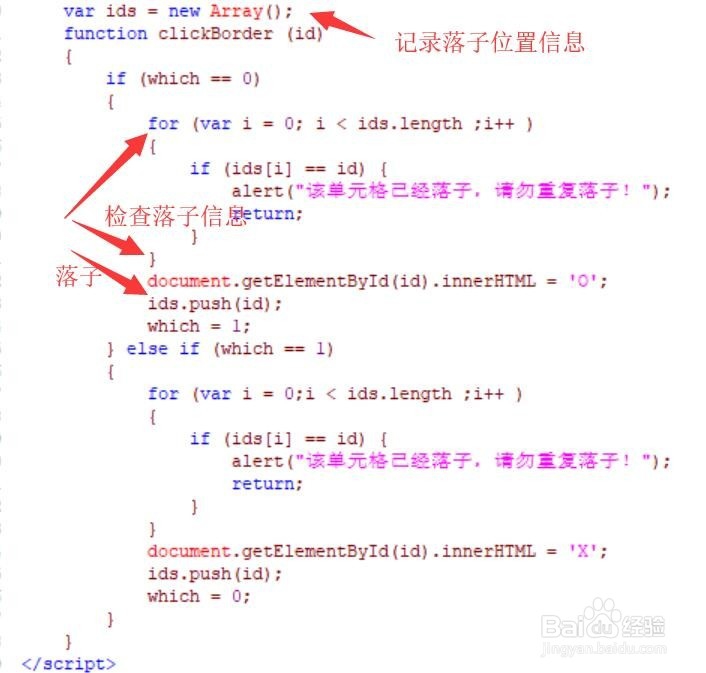
3、落子重复检测:将已经落子的id信息存入到一个数组ids,每次落子前,检验落子的位置在ids是否已经存在,存在则说明该单元格已经落子,提示玩家。
4、横路输赢逻辑判断:遍历所有水平线上连在一起的五个单元格信息,若全为O表示玩家一获胜,若全为X表示玩家二获胜,并将获胜信息写入div
5、纵路及斜线上的输赢逻辑判断:属于留给大家自己的功课,根据已有的代码,加入对应的输赢逻辑并不是困难的事。
6、全部代码:<html><head><title>game</title&爿讥旌护gt;</head><body><div id="table_content" style="width: 550px; margin: 0 auto;"></div></body><script type="text/javascript"> var div1 = document.getElementById("table_content"); var code = '<table border=\"1px\"' + 'style=\"border-collapse: collapse;\">'; var i,j; for (i=0;i < 20 ;i++ ) { code+= "<tr>" for (j=0;j < 20 ;j++ ) { var id = i * 20 + j; code += "<td width=\"20px\" height=\"20px\" id=\"" + id + "\" onclick='clickBorder(" + id + ");'>"; code += "</td>"; } code+="</tr>" } code += "</table>"; div1.innerHTML = code; var which = 0; var ids = new Array(); function clickBorder (id) { if (which == 0) { for (var i = 0; i < ids.length ;i++ ) { if (ids[i] == id) { alert("该单元格已经落子,请勿重复落子!"); return; } } document.getElementById(id).innerHTML = 'O'; ids.push(id); which = 1; } else if (which == 1) { for (var i = 0;i < ids.length ;i++ ) { if (ids[i] == id) { alert("该单元格已经落子,请勿重复落子!"); return; } } document.getElementById(id).innerHTML = 'X'; ids.push(id); which = 0; } var win = isWin(); if (win == -1) { document.getElementById("table_content").innerHTML+="玩家一获胜"; return; } else if (win == 1) { document.getElementById("table_content").innerHTML+="玩家二获胜"; return; } } function isWin () { for (var i = 0; i < 20; i++) { for (var j = 0; j <= 15; j++) { if (document.getElementById(i * 20 + j).innerHTML == 'O' && document.getElementById(i * 20 + j + 1).innerHTML == 'O' && document.getElementById(i * 20 + j + 2).innerHTML == 'O' && document.getElementById(i * 20 + j + 3).innerHTML == 'O' && document.getElementById(i * 20 + j + 4).innerHTML == 'O') { return -1; } else if (document.getElementById(i * 20 + j).innerHTML == 'X' && document.getElementById(i * 20 + j + 1).innerHTML == 'X' && document.getElementById(i * 20 + j + 2).innerHTML == 'X' && document.getElementById(i * 20 + j + 3).innerHTML == 'X' && document.getElementById(i * 20 + j + 4).innerHTML == 'X') { return 1; } } } return 0; }</script></html>