1、新建一个html页面,命名为test.html ,用于讲解js如何实现时、分、秒倒计时。
2、在test.html页面,使用span标签创建时间显示区,并设置其id属性为oTime。
3、使用css设置倒计时的样式,颜色为蓝色,时间大小为40px,代码如下:
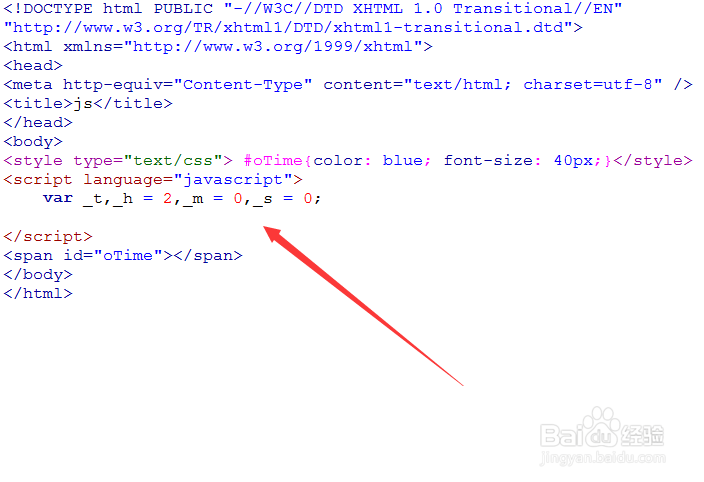
4、在js中,初化化变量,_h变量为小时,_m变量为分钟,_s变量为秒数,这里设置倒计时时间为2小时,代码如下:
5、在js中,新建一个formatTime()函数,用于初化时间格式,代码如下:
6、在js中,新建一个doTime()函数,用于实现时间的倒数,当时间为00:00:00时,即倒计时结纰墁于氡束时,输出“倒计时结束了”,同时使用clearTimeout方法清除定时器。如果倒计时未到结束时间,则继续执行倒数程序,主要利用setTimeout定时器方法每隔一秒更新一次时间实现倒计时效果。代码如下:
7、通过onload事件,在打开页面后,执行function函数,倒计时开始,代码如下:
8、在浏览器打开test.html页面,倒计时开始,效果如下: