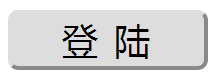
1、首先我们打好框架的代码,添加按钮<!DOCTYPE html><html><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><style></style></head><body><button type="button" id="button1">登陆</button></body></html>用浏览器打开后会看到这么一个按钮,下面我们用css改变它的样式
2、#button1{ width: 100px; height: 30px; font-size: 18px; font-family: 微软雅黑; letter-spacing: 8px; padding-left: 12px;}添加基本的样式,设置大小为100*30px,字体大小18px,微软雅黑,字间距8px,向右移12px居中,效果如下
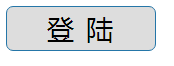
3、继续往#button1内添加样式border-radius: 5px;设置按钮为圆角矩形,圆角半径为5px,效果如下
4、上面的边框很难看,继续改边框的样式,添加border: 1px solid #2576A8;设置按钮边框宽为1px,样式为solid,颜色为#2576A8,效果如下
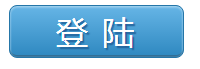
5、给按钮加上渐变色background: -webkit-linear-gradient(top,#66B5E6,#2e88c0);background: -moz-linear-gradient(top,#66B5E6,#2e88c0);background: linear-gradient(top,#66B5E6,#2e88c0);background: -ms-linear-gradient(top,#66B5E6,#2e88c0);这四行是为兼容不同浏览器,颜色都是一样的,ie浏览器可能无法显示效果,效果如下
6、为更好的质感,再加一些内阴影效果box-shadow: 0 1px 2px #8AC1E2 inset,0 -1px 0 #316F96 inset;其中0 1px 2px#B8DCF1inset 是内高光0 -1px 0 #316F96 inset 是内阴影效果如下
7、编辑一下字体样式 color: #fff; text-shadow: 1px 1px 0.5px #22629B;设置颜色为白色,文本阴影为向右向下各1px,0.5px大小,颜色是#22629B;
8、最后设置鼠标放在上面时的变化#button1:hover{ background: -webkit-linear-gradient(top,#8DC9EF,#4E9FD1); background: -moz-linear-gradient(top,#8DC9EF,#4E9FD1); background: linear-gradient(top,#8DC9EF,#4E9FD1); background: -ms-linear-gradient(top,#8DC9EF,#4E9FD1); }同样四行是为兼容不同浏览器完整css代码为#button1 { width: 100px; height: 30px; font-size: 18px; font-family: 微软雅黑; letter-spacing: 8px; padding-left: 12px; border-radius: 5px; background: -webkit-linear-gradient(top, #66B5E6, #2e88c0); background: -moz-linear-gradient(top, #66B5E6, #2e88c0); background: linear-gradient(top, #66B5E6, #2e88c0); background: -ms-linear-gradient(top, #66B5E6, #2e88c0); border: 1px solid #2576A8; box-shadow: 0 1px 2px #B8DCF1 inset, 0 -1px 0 #316F96 inset; color: #fff; text-shadow: 1px 1px 0.5px #22629B;}#button1:hover { background: -webkit-linear-gradient(top, #8DC9EF, #4E9FD1); background: -moz-linear-gradient(top, #8DC9EF, #4E9FD1); background: linear-gradient(top, #8DC9EF, #4E9FD1); background: -ms-linear-gradient(top, #8DC9EF, #4E9FD1);}