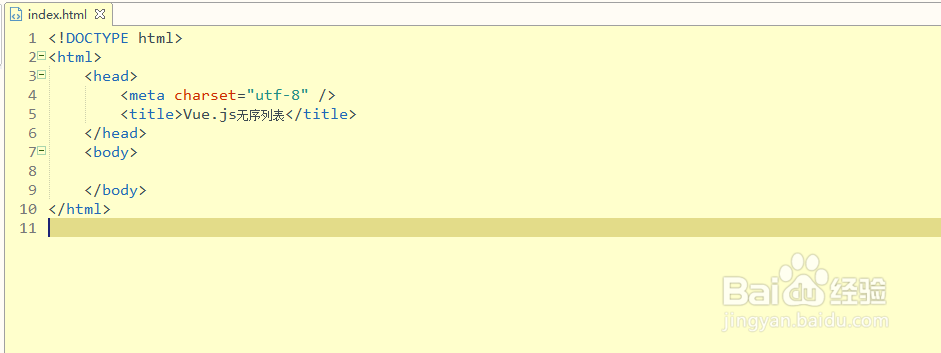
1、第一步,在web项目中创建静态页面index.html,并设置title里的内容,如下图所示:
2、第二步,引入Vue.js核心的js文件,有需要css文件也要引入,如下图所示:
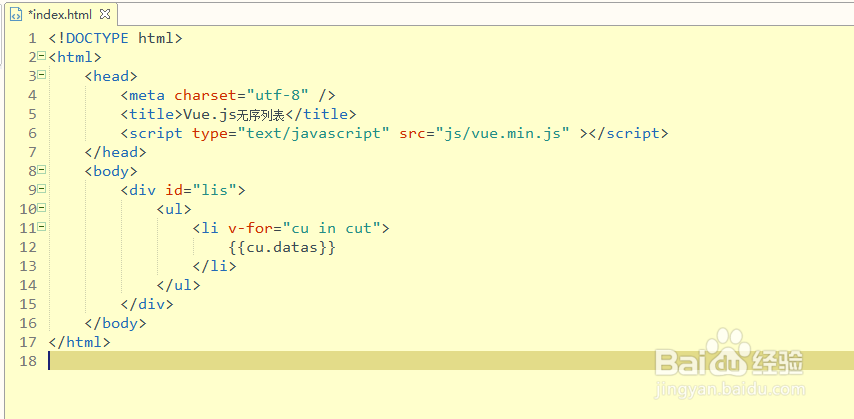
3、第三步,在body标签元素内编辑div和ul--li,使用v-for进行遍历循环,如下图所示:
4、第四步,在script标签内部编写无序列表数据源,注意el中的id是带有“#”,如下图所示:
5、第五步,预览静态页面,发现页面展示{{cu.datas}},而不是无序列表,如下图所示:
6、第六步,将js代码部分移到div结束标签下方,再次预览页面,这时显示无序列表,如下图所示: