1、今天我们看一下,我们常说的网站主题,要通过什么方法来进行定义。首先是头部,既然是头部,我们当然也要给他定义并取名,这个操作在index下。
2、在上一个div定义的中间,我们插入: <div id="contain"> <div id="header"> </div> </div>
3、那么,这个head我们在哪里定义呢?当然,也是在css中。回到css样式文件,我们定义:#header{width:968px;height:100px;background-color:#3FF;margin-left:auto;margin-right:auto}为了区分,我们更改了head的颜色。
4、看看效果:
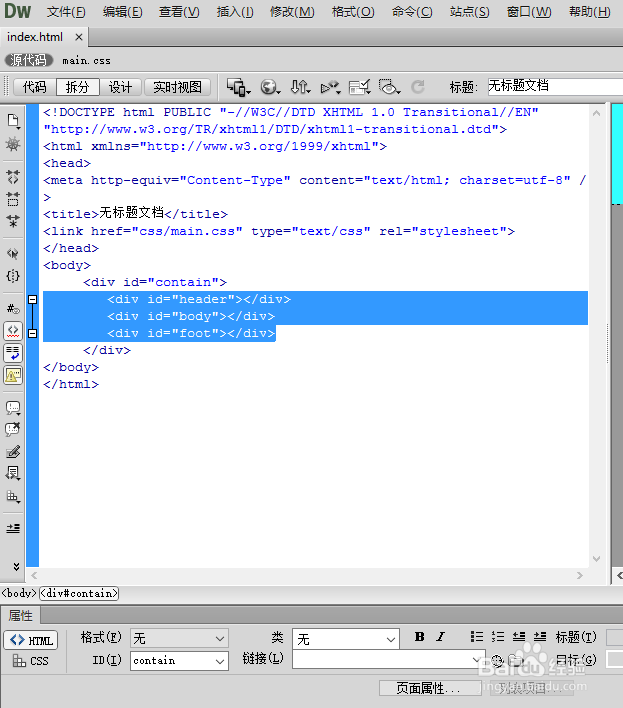
5、那么,身体和底部怎么定义,就和上边一模一样了,我们要做的只是一个拷贝的工作,index代码如下: <div id="header"></div> <div id="body"></div> <div id="foot"></div>
6、在css中,我们应该这么定义:#header{width:968px;height:100px;background-color:#3FF;}#body{width:968px;height:600px;background-color:#999;}#foot{width:968px;height:100px;background-color:#3FF;}
7、看一下定义后的效果:
8、但是,我们在div中,如何将每一个div竖着进行划分呢?下节课我们来看一下。