1、遇到的问题如图所示,开启调试时显示不受支持,那是因为没有安装“Debugger for Chrome”插件,下面一步一步来进行安装修复。
2、首先打开vscode,进入扩展商店(一般在右边菜单栏的第五个图标)
3、“Debugger for Chrome”是比较常见的插件,一般在下方推荐栏里就会有,可直接点击安装。
4、如果推荐中没有,也可以如下图 在商店中搜索 “Debugger for Chrome”,点击安装。
5、安装完成后会显示如下图所示介绍。
6、配置好调试文件按 F5 或者 左边 三角形图标 按钮,即可开启Chrome浏览器.
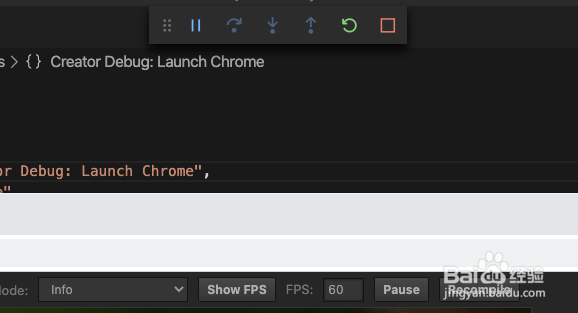
7、打开成功,编辑器上方显示调试栏,即可查看输出,断点等。