说到浮雕效果,马上就会想到photoshop;但是对于一个响应式网页来说,一张图片放在不同媒体上会出现变形、影响整个页面的布局等;css3新增属性字体阴影(text-shadow)可以轻松实现浮雕效果,在这里详解如何通过css3来实现浮雕效果
工具/原料
网页编辑器
电脑
css3浮雕效果
1、浮雕效果使用css3的新增属性字体阴影(text-shadow)来实现的,所以,首先要先了解字体阴影(text-shadow)的具体语法:字体阴影共有3个长度参数text-shadow:h-shadow v-shadow blur color;h-shadow:指水平偏移 v-shadow:指垂直偏移 blur:指模糊度color:颜色
2、首先来个字体阴影例子:css部分:h1{ font-size: 100px; margin:50px auto; text-align: center; text-shadow:10px 10px 8px rgba(0,180,255,1); }html部分:<h1>文字阴影效果</h1>效果如图:
3、如果将偏移量设置为0,就可以构建出光晕的效果。例子:css部分:h1{ font-size: 100px; margin:50px auto; text-align: center; text-shadow:0px 0px 8px rgba(0,180,255,1); }html部分:<h1>文字阴影效果</h1>效果如图:
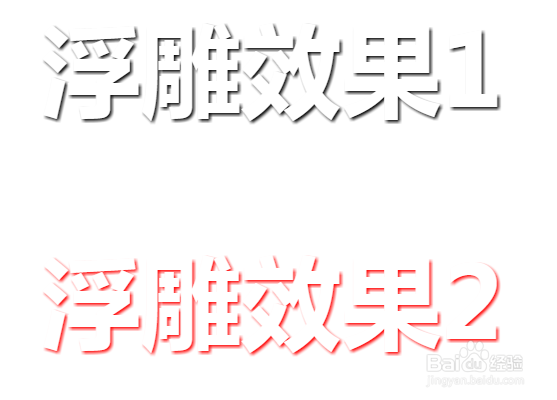
4、如果将水平偏移量和垂直偏移量设置相同的值,就可以构建出凸起的浮雕效果。例子:css部分:h3{ font-size: 100px; color: #fff; margin-top: 30px; text-align: center;text-shadow:2px 2px 4px #000;//水平偏移量和垂直偏移量设置相同的值}html部分:<h3>浮雕效果1</h3>效果如图:
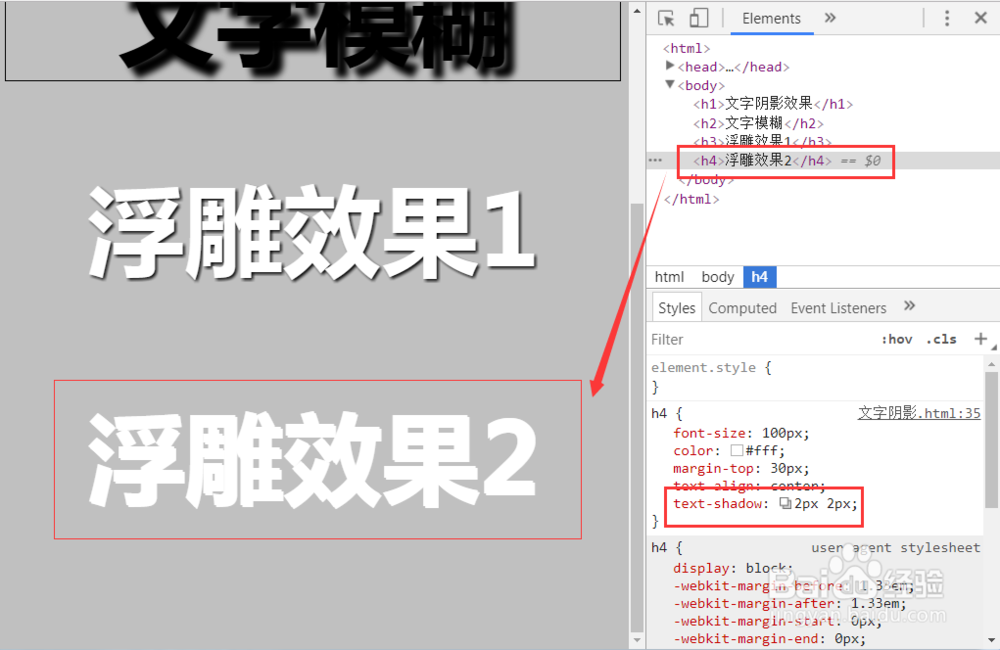
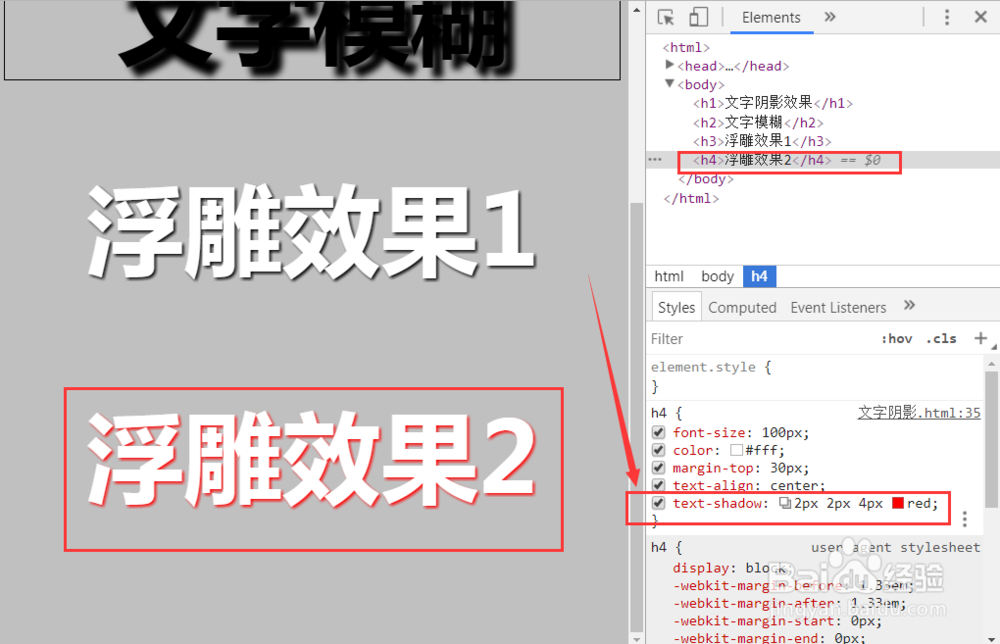
5、掌握了字体阴影(text-shadow)的语法,使用字体阴影(text-shadow),可以很容易地制作出光晕、浮雕、投影等效果,其中颜色值可以放在这三个长度参数的最前面,可以放在最后面。blur、color这两个参数可选可不选,h-shadow、 v-shadow这两个参数是必选的例子:css部分:h4{ font-size: 100px; color: #fff; margin-top: 30px; text-align: center; text-shadow:2px 2px ; }html部分:<h4>浮雕效果2</h4>效果如图(注意对比两张图中有blur、color与没有blur、color这两参数的区别):