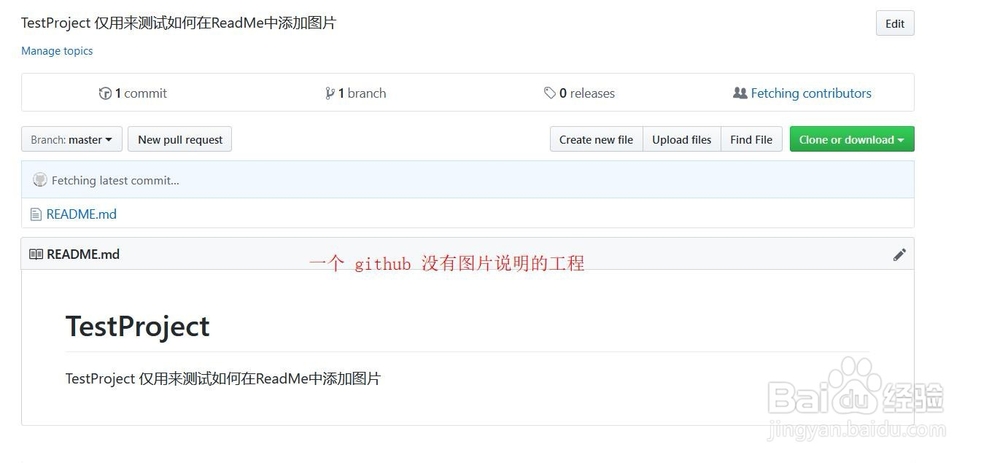
1、打开github工程,图片中没有相关的额图片说明,具体如下图
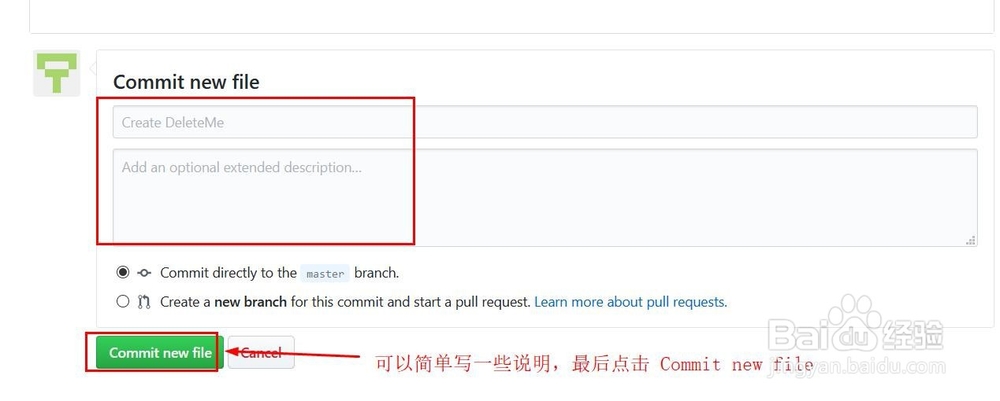
2、点击 “Create new file”,然后在方框中输入“xxxx/xxx”,斜杠前的 xxxx 会自动变为文件夹,斜杠后的 xxx 就会变为文件,然后可以进行里钞逛狻简单的说明,点击 “Commit change”,就会创建一个文件夹和一个文件,这里的文件夹我们可以用来保存README.md 用到的图片,具体如下图
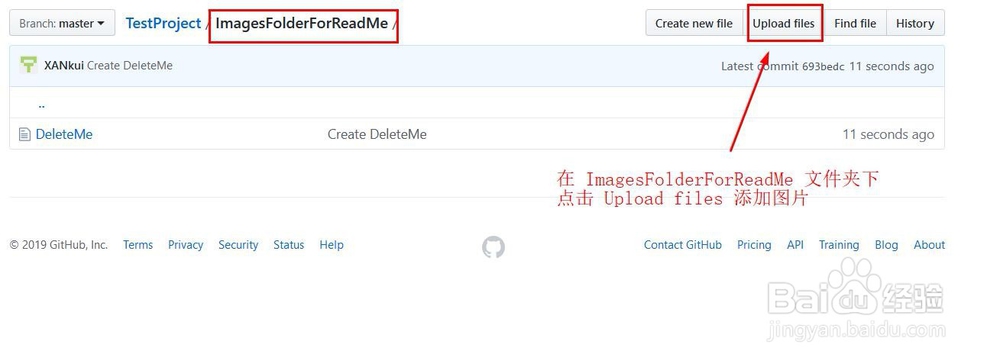
3、进入 新建的文件夹,然后点击 upload files,可以直接拖拽上传需要的图片,具体如下图
4、在 “Commit change”后,图片就传上来了,然后记得拷贝一下图片的网络地址,待会用得到,具体如下图
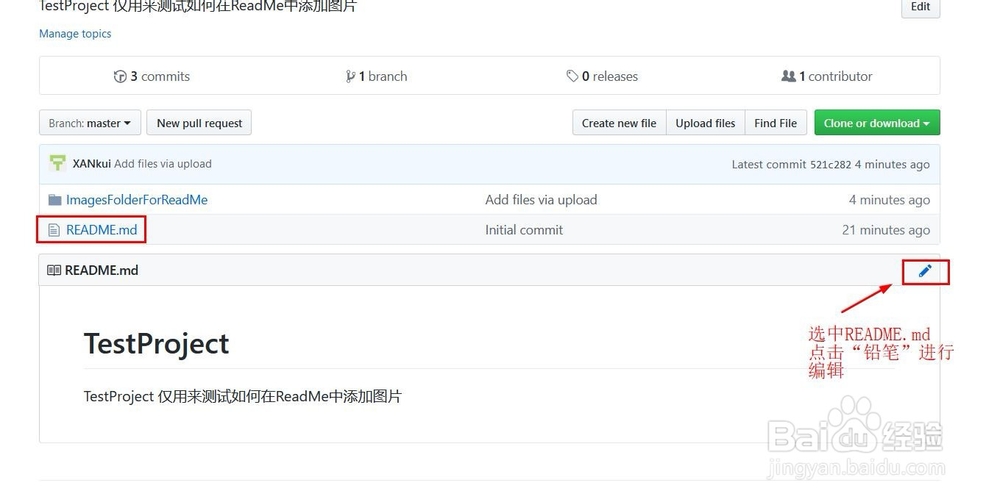
5、回到 README.md 点击右上角的“铅笔”进行编辑,具体如下图
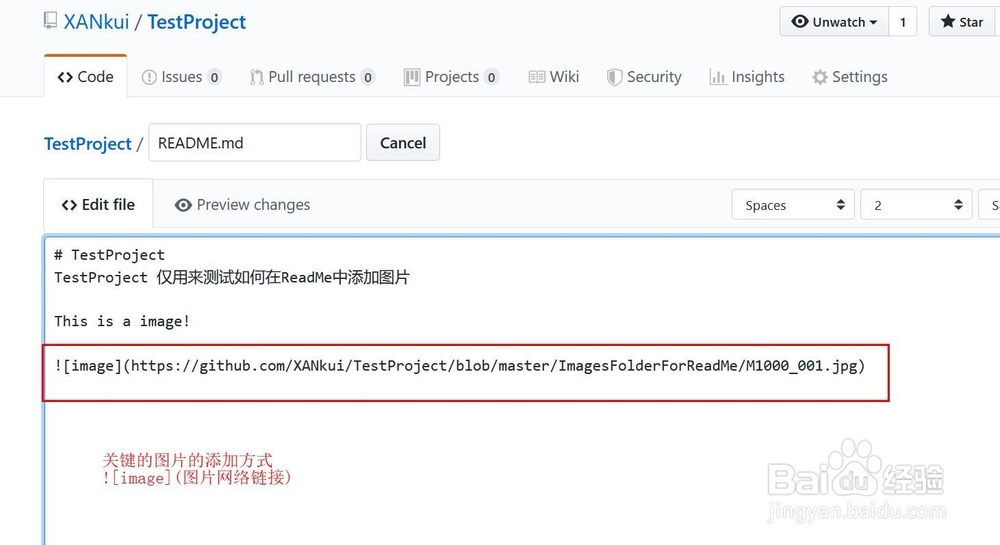
6、在README.md 中添加图片的关键语句是 ,具体如下图
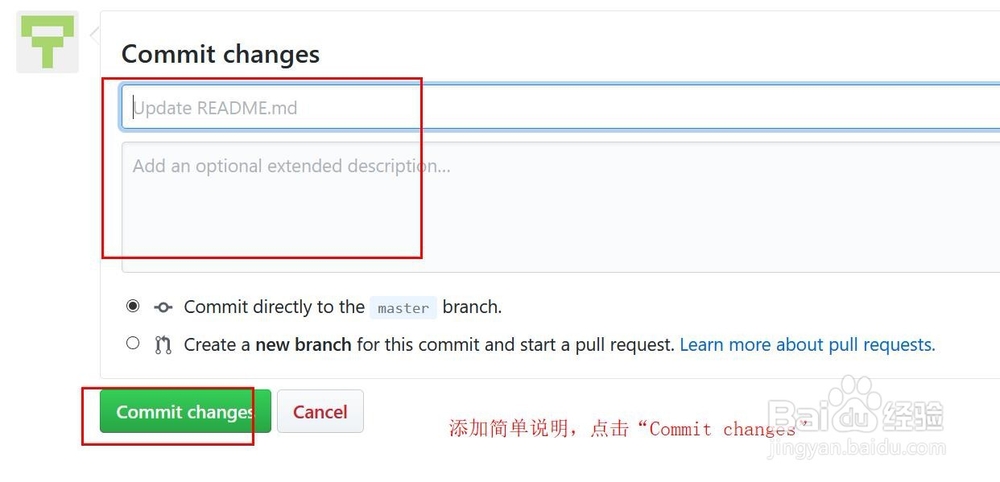
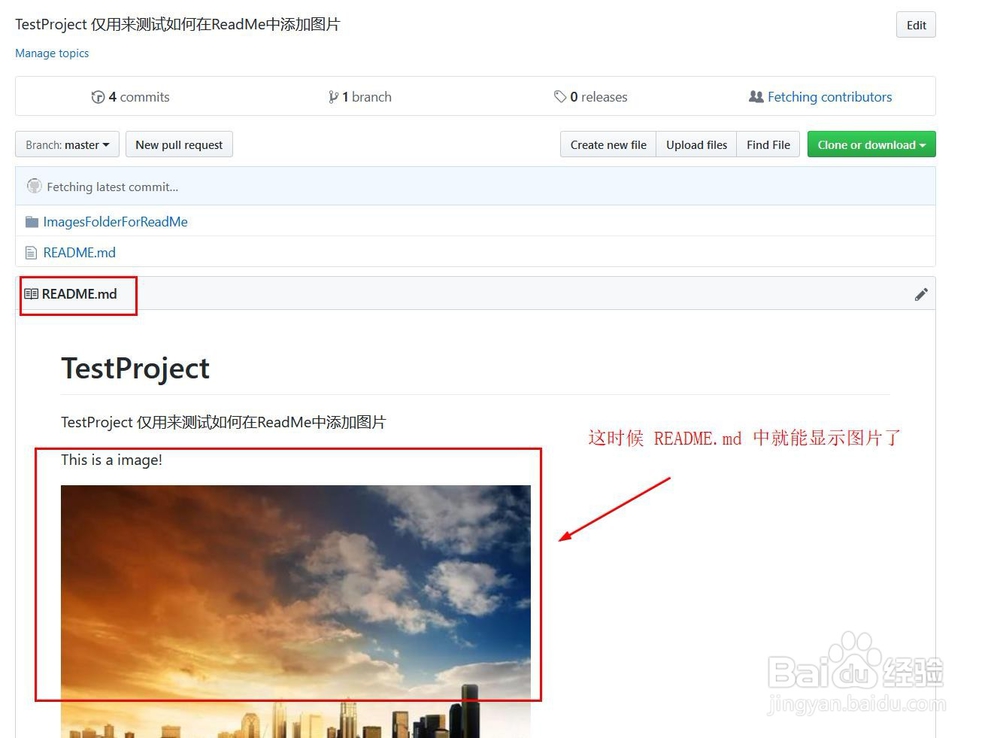
7、添加简单说明,然后 “Commit change”,README.md 添加图片就成功了,就提如下图