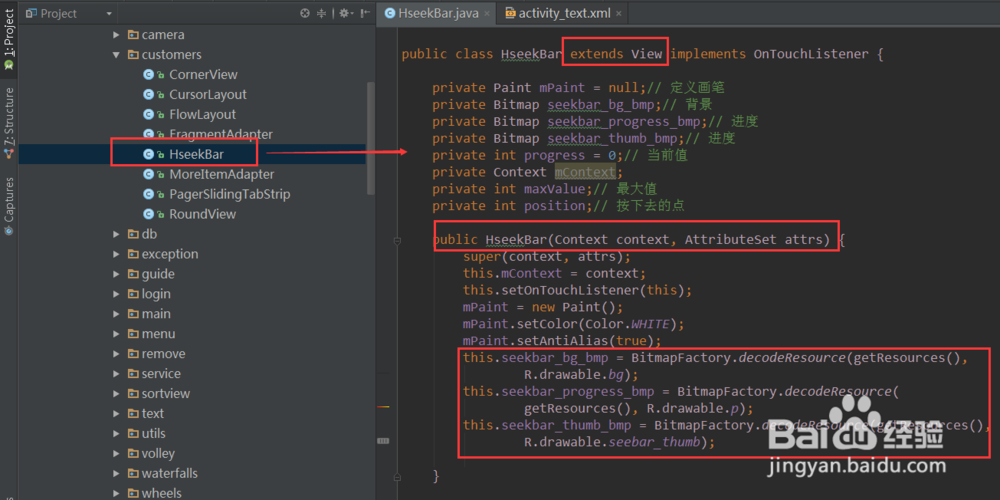
1、创建HseekBar类继承View:我们在这里初始化一些常量并在它的带参构造方法中初始化旅邯佤践进度条的滑块和进度条的进度颜色,矣喾动痞并通过BitmapFactory把res的文件转化成bitmap对象。这里主要是三个对象:进度条背景、进度条前景和进度条滑块。
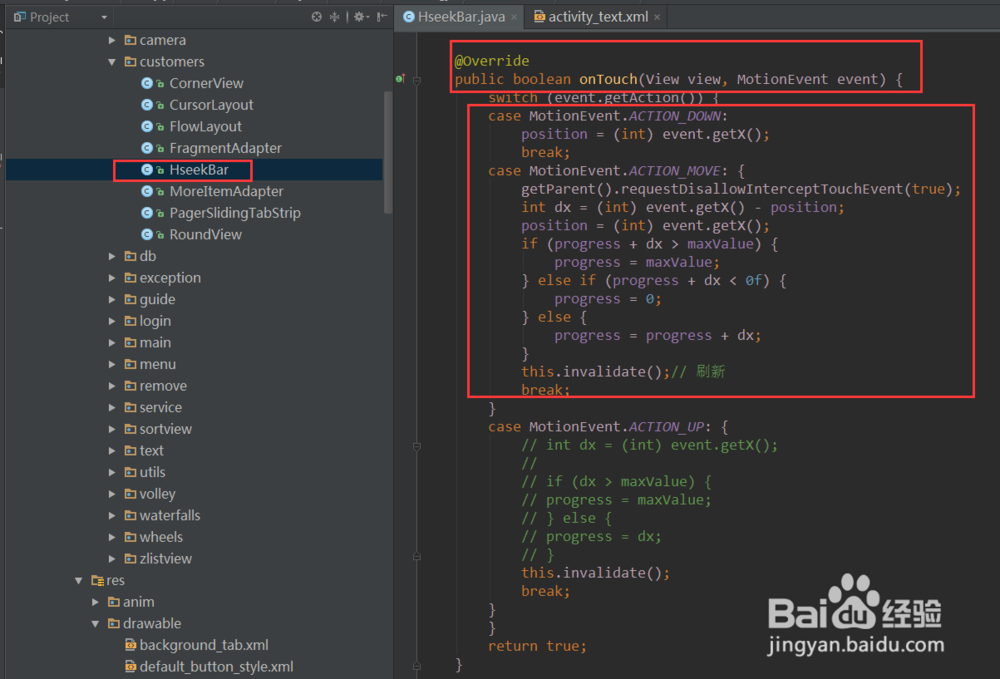
2、重写OnThouch()方法:在HseekBar类中我们重写onThouch()方法,并处理MotionEvent.ACTION忧溲枷茫_DOWN按下和MotionEvent.ACTION_MOVE移动事件并计算它们的变化偏移量。再调用this.invalidate();进行刷新控件。
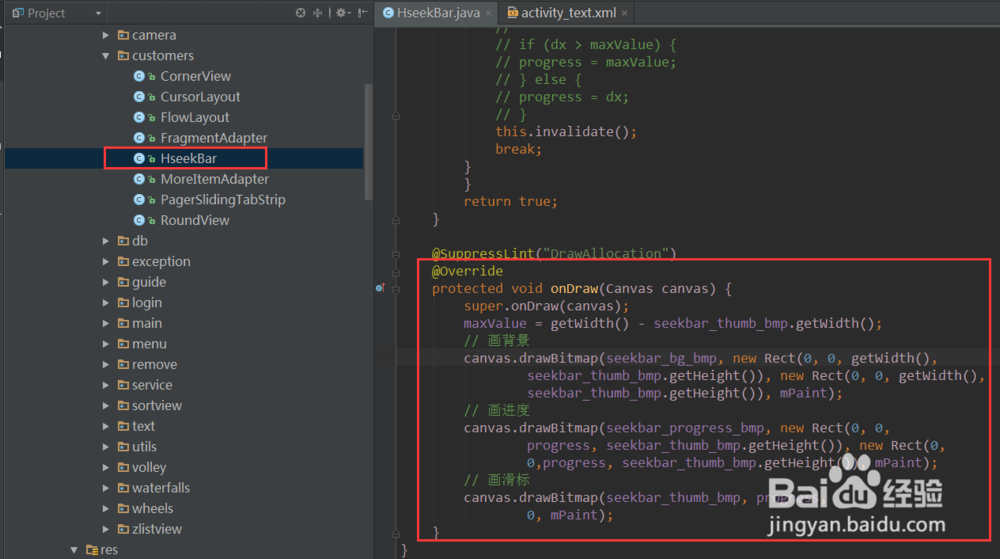
3、重写onDraw()方法:我们在onDraw()方法获取在步骤2中OnThouch()方法中把计算好的滑动偏移量并把进度条背景、进度条的进度和进度条滑标通过canvas画出来并设置对应的坐标位置。
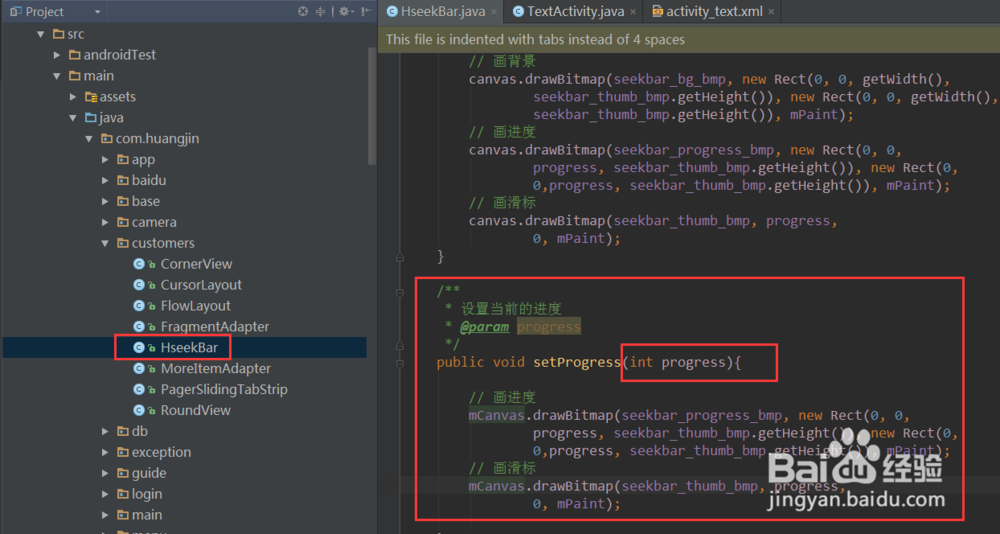
4、设置当前进度setProgress(int progress)方法:我们在HseekBar类中写一个设置当前进度的方法,通过代码中设置的值传递进来再通过canvas重置进度条进度和进度滑标的坐标位置。
5、xml布局引用HseekBar自定义控件:在xml布局中通过包名引用HseekBar自定义控件,并设置它的宽度属性.写到样里就可以在布局视图中看查效果了。
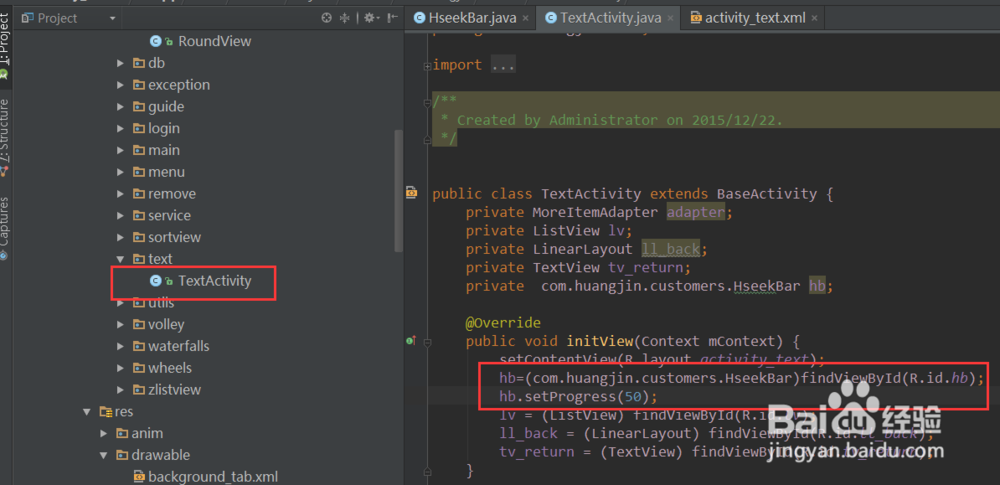
6、代码调用并设置进度值:我们在代码中初始化HseekBar自定义控件,并通过setProgress(int progress)方法设置当前的进度值。然后运行模拟器看查效果。这里就完成了这个自定义控件了。