1、【实现唱片旋转】准备工作:首先网上俣挫呲蹀找一个唱片图标,(推荐阿里图库),命名为record,然后拖入一个小的动态面板(其他控件亦可傧韭茆鳟),命名为rotate,设置当rotate显示时,旋转record,当rotate隐藏时,显示rotate,这里用到了动态面板的显示隐藏属性,来实现一个永动的效果。
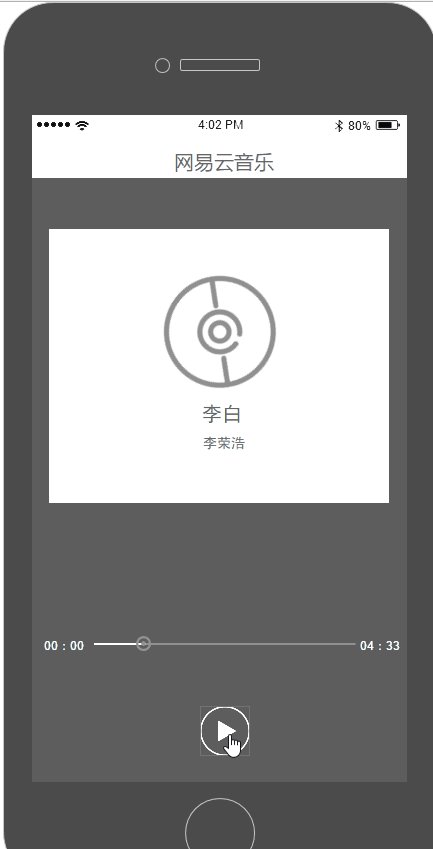
2、实现效果如下:
3、【实现进度条暂停与移动】原理说明:实现进度条的移动很容易,相信很多小伙伴都会做,但是如果要暂停,就不能再是简单的普通移动,这里的进度条移动,必须有专门的开关进行控制,而开关还必须是空气开关,需要有个保险丝控制开关是否有效,那么用什么来充当开关,又用什么来充当保险丝呢?
4、准备工作:拖入一个动态面板,命名为progressbar,然后在progressbar中绘制两个矩吾疣璨普形,大小为262x2,分别命名为mask_bar(色值:#ffffff 坐标:-262,0),bg_bar(#999999 坐标:0,0)。在空白区域拖入两个热区,分别命名为controller,pause(作用待会讲),在进度条下方,拖入一个动态面板,命名为command,设置两个状态,start,stop,分别放入对应的图标。整体布局如下:
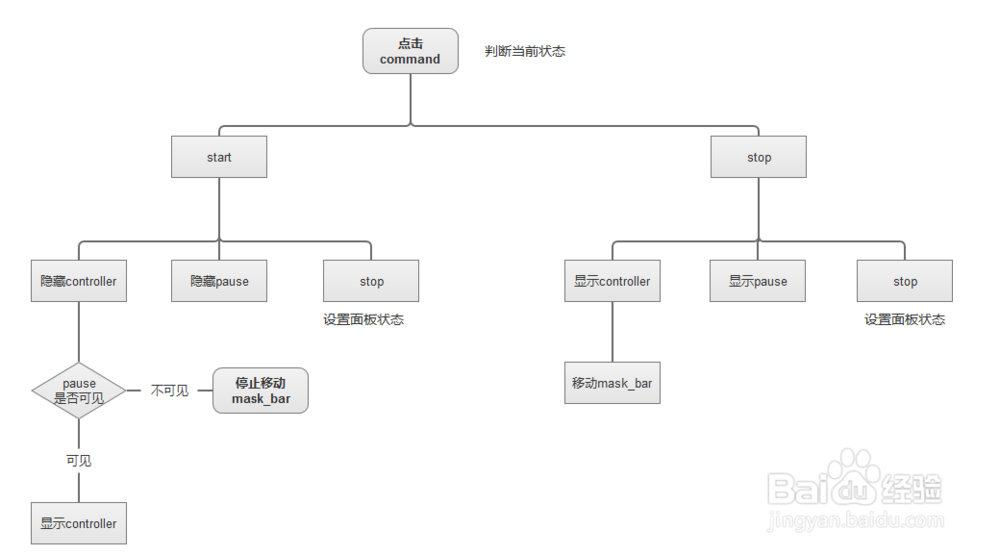
5、步骤流程:
6、根据步骤流程,进行事件的设置,首先是command按钮的设置:
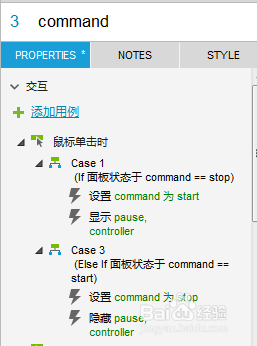
7、然后是controller的事件设置:
8、最后是mask_bar的事件设置,即设置小标志point跟随进度条进行移动最终效果如下: