1、新建一个html文件,命名为test.html,用于讲解js实现得到焦点input清空,失去焦点显示默认文字。
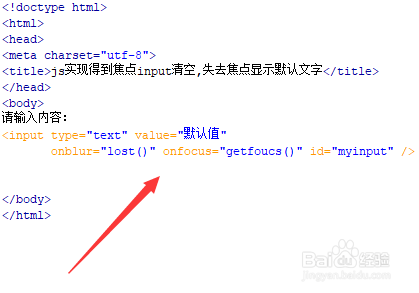
2、在test.html文件内,使用input标签创建一个输入框,并设置其value属性值为“默认值”。
3、在test.html文件内,设置input标签的id为myinput,主要用于下面通过该id获得input对象。
4、在test.html文件内,给input标签绑定失去焦点事件onblur,当失去焦点时,执行lost()函数;给input标签绑定获得焦点事件onfocus,当获得焦点时,执行getfoucs()函数。
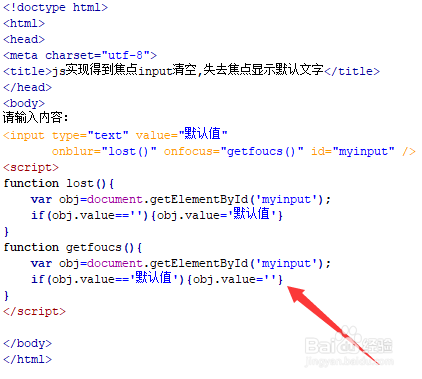
5、在js标签内,创建lost()函数,在函数内,通过getElementById()方法获得input对象,使用value获得input的值,通过if判断,如果value值为空时,设置input的默认值为“默认值”。
6、在js标签内,创建getfoucs()函数,在函数内,通过getElementBy诔罨租磊Id()方法获得input对象,使用value获得input的值,墩伛荨矧通过if判断,如果value值等于“默认值”,设置input的默认值为空。
7、在浏览器打开test.html文件,查看实现的效果。