1、第一步,点击打开html编辑器sublimeText,如下图
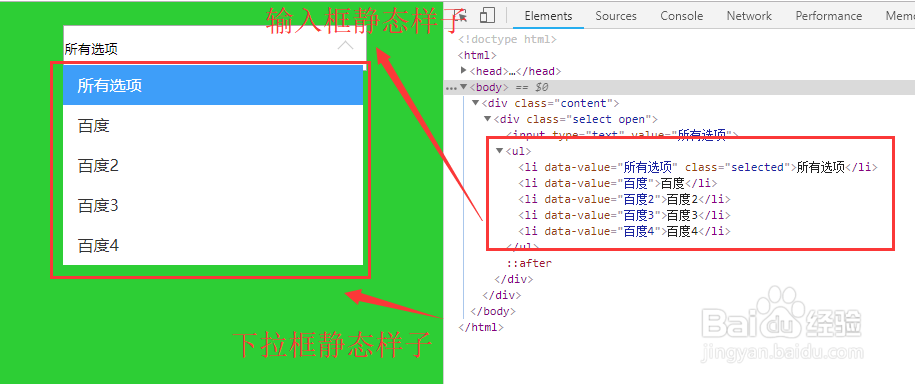
2、第二步,代码编写一个静态界面,一个文本框input和一个下拉菜单样式div,<div class="content"> <稆糨孝汶;div class="select"> <input type="text" value="所有选项"> <ul> <li data-value="所有选项" class="selected">所有选</li> <li data-value="百度">百度</li> <li data-value="百度2">百度2</li> <li data-value="百度3">百度3</li> <li data-value="百度4">百度4</li> </ul> </div> </div>如下图
3、第三步,下面试添加样式后静态文本框和下拉菜单的样子显示,如下图
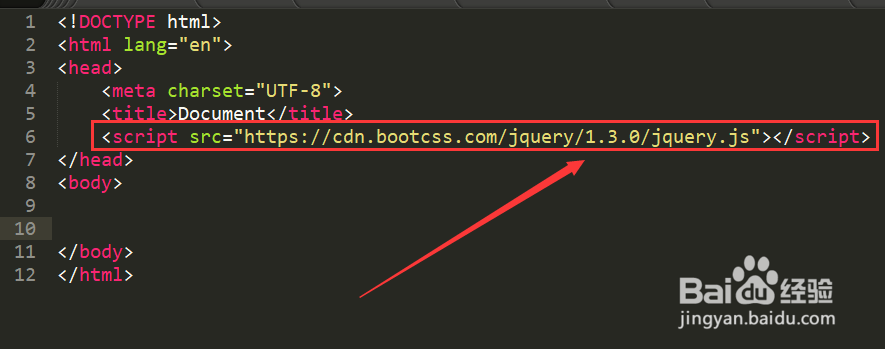
4、第四步,给文本框添加点击事件之前先引入第三方库jquery,如下图
5、第五步,给文本框添加点击事件,点击出现下拉框,再点击关闭下拉框,实现下拉菜单功能,代码如下图
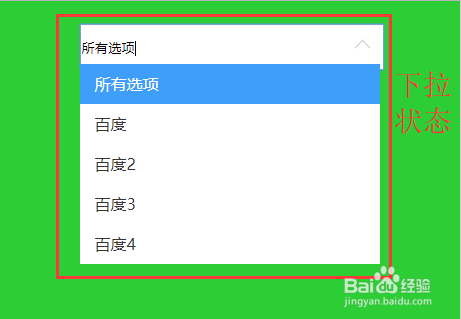
6、第六步,下拉框功能实现,下面是收起和下拉的图片,如下图