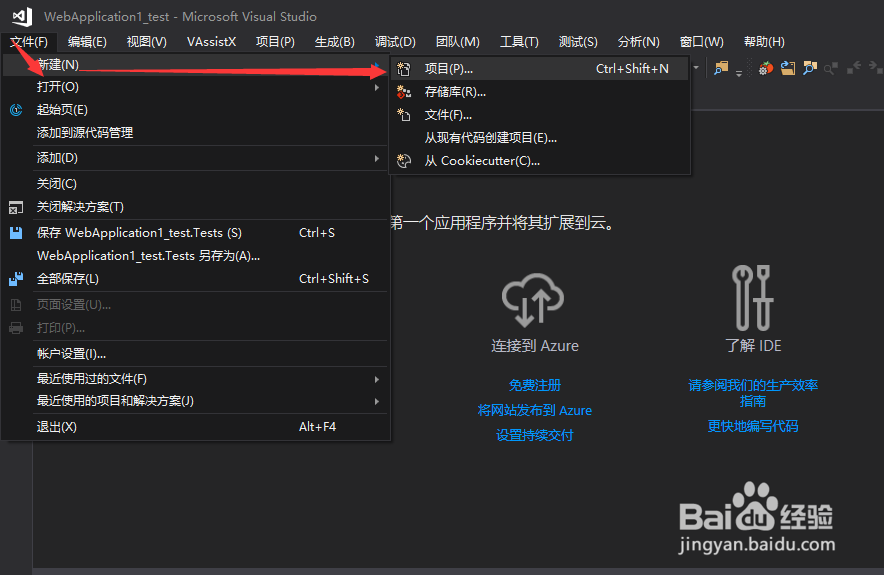
1、 打开软件,点击菜单栏【文件】->【新建】->【项目】
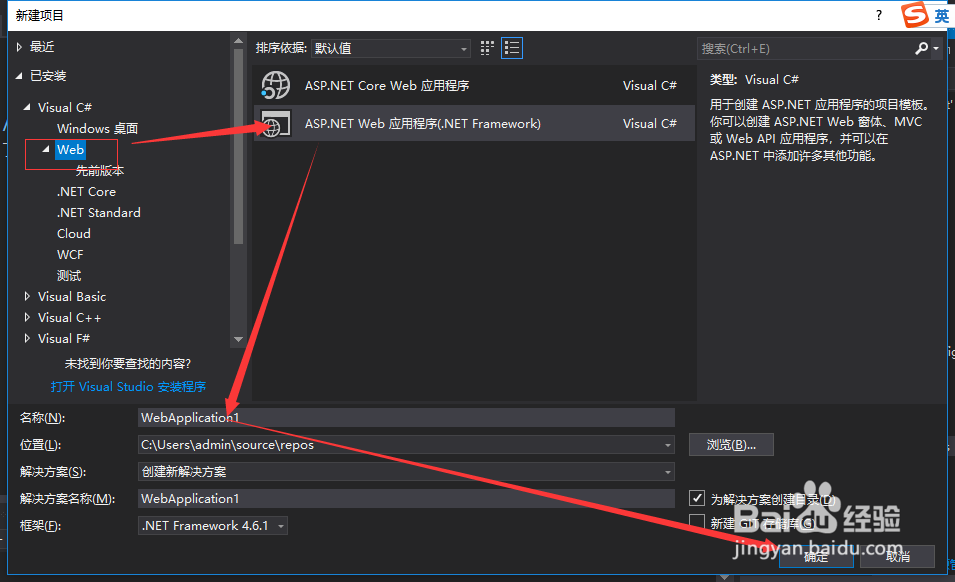
2、 艚硒渤恨弹出的【新建项目】窗口中选择左侧【web】->【web】->【ASP.NET web应用程序】,设置名称后点击确定
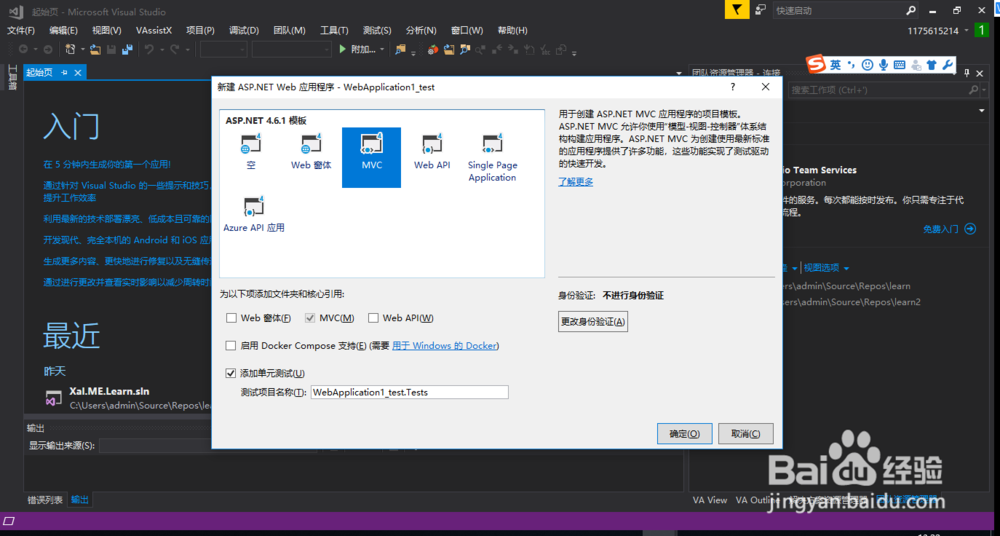
3、 弹出如图所示的窗口中选择【MVC】
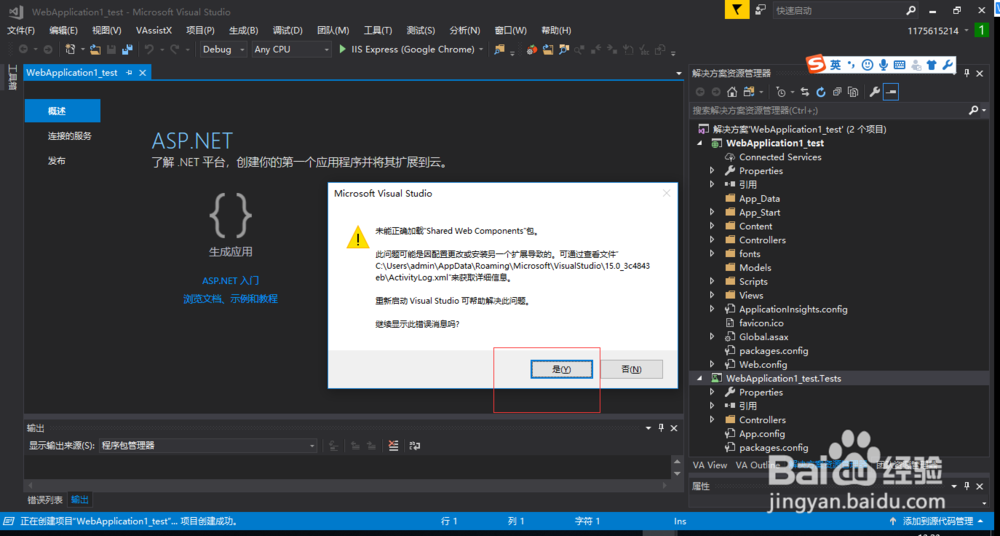
4、 步骤3后,弹出的警告窗口中选择【是】
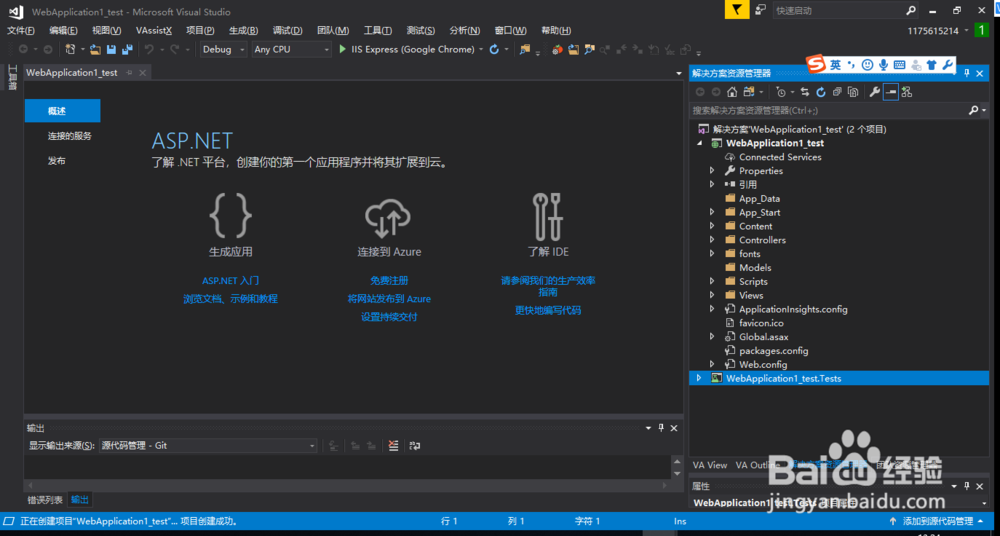
5、 步骤4后,软件会提示ASP.NET创建成功,解决方案管理器中显示创建好的应用程序文件
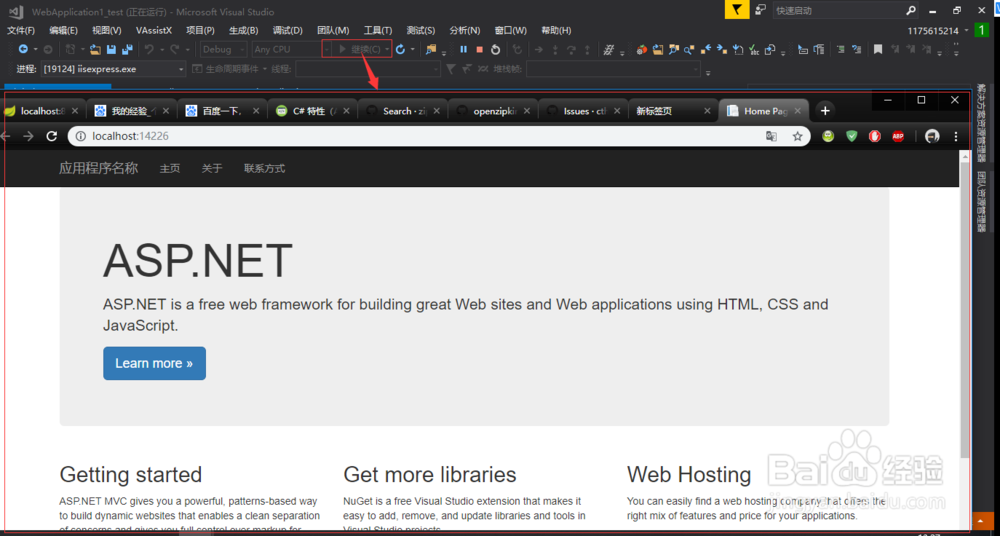
6、 点击如图所示的【运行】按钮,运行程序后,浏览器默认打开网页如图所示
7、如果您觉得有用,记得在下方点击投票、点衙吧拊路赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。