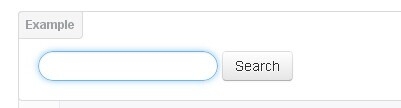
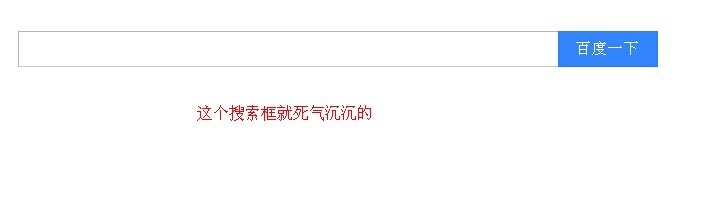
1、我们先来看一下圆角矩形和普通矩形的区别。虽然第二个是某知名搜索引擎,而且我天天要用,但是他的设计我还是想吐槽,直直的框真的很难看啊。。。=_=相比来说,第一个就比较人性化,看得舒服。
2、圆角矩形可以用在输入框中、导航栏中、相框上、弹出框上。总之,任何有矩形的地方都可以改成圆角矩形,也许只是小小的改动,但却会让你的网页生机盎然!看腾讯的注册表单,全部是圆角的,如果是纯矩形的话,会很丑!!
3、接下来看看全是矩形的表单
4、再看看同一张表单,把矩形换成圆角矩形会怎么样?
5、接下来就介绍第一种编辑圆角矩形的方法!原理是四张圆角的图片放在四个角上,就是圆角矩形的四个角,但这种方法只适合当做菜单栏背景,或是相框背景,输入框的圆角不适合用,当然,这种方法对图片要求比较高!!如果你切图很好的话,这种方法可以用在一切圆角矩形上,缺点很明显,即使图片可以重复利用,也需要大量图片。优点:图片可以自适应,技术简单,只做网站主页的话,图片就可以大量重复利用,效果相当不错。
6、第二种方法!简化第一种方法。将四个图片变成两个图片,上下各一个。缺点:还是需要图片。而且自适应能力变差,左右不能自适应!!图片需求比较高,需要很好的切图技术!优点:简化第一种方法,图片数量变小。技术简单,容易操作,更改时只需要换图片,效果就全换了!利用这种方法,建站后维护、更新很方便。
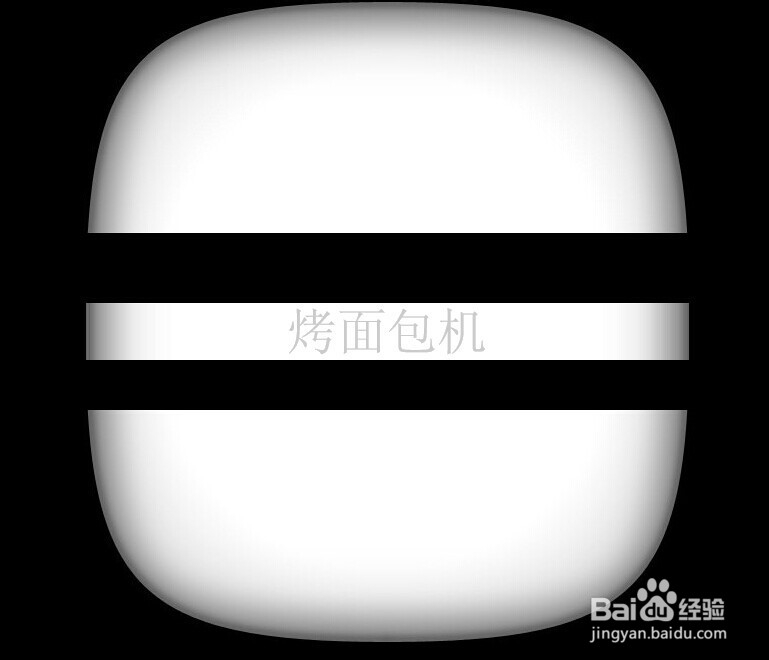
7、第三种方法!不用图片,纯css+div制作圆角矩形!!而且对ie也支持!原理是用8个高度、宽度很小的div块放在上下四角,并且这些div块相互并列,在最外面还有一个div块作为边框包含住这些小的div块,这些小的div块呈白色,其他背景、边框呈黑色,这样看起来矩形的四角就好像圆了。这个方法非常实用,但是技术难度较高,需要对div+css较熟悉的人才能做到,在这里贴上代码!
8、代码:<style>#mid{ margin:0px 20p垓矗梅吒x; background:#000; font-size:20px;}d足毂忍珩iv.rtop{ display:block; background:#fff;}div.rtop div { display:block; height:1px; overflow:hidden; background:#000;}div.r1{ margin:0 3px;}div.r2{ margin:0 2px;}div.r3{ margin:0 1px;}div.rtop div.r4 { margin:0 1px; height:1px;}</style></head><body><div id="mid"><div class="rtop"> <div class="r1"></div> <div class="r2"></div> <div class="r3"></div> <div class="r4"></div></div>一些内容<div class="rtop"> <div class="r4"></div> <div class="r3"></div> <div class="r2"></div> <div class="r1"></div> </div> <!-- 由8个div放在上上下四角做成的圆角矩形。注意div顺序!! --></div>
9、第四种方法!效果十分好,只是对ie浏览器不兼容。也是纯css+div制作圆角矩形,不需要图屡阽咆忌片。颜色渐变是谷歌的一个属性,Firefox也支持,但爵奏笆棚与圆角无关,就不再叙述。原理:谷歌浏览器支持一种属性:-webkit-border-radius、-moz-border-radius。-webkit-border-radius:苹果、谷歌等一些浏览器有,因为他们都用的是webkit内核。webkit内核浏览器都支持此属性。-moz-border-radius:moz这个属性主要专门支持Firefox浏览器的CSS属性。这种方法可以设置任何矩形变成圆角矩形!比如bootstrap的输入框、按钮、导航菜单的圆角效果,都是这样做成的!但缺点很明显:在IE下不能用,这就需要设计者进行CSS HACK,为IE专门设计一套圆角样式(前三种方法)。所以将这四种方法结合起来用才是最好的!
10、代码如下:<style type='text/css'>div{ text-a造婷用痃lign: center; font-size: 32px; width: 500px; color: white; padding: 10px; margin: 10px; -webkit-border-radius: 15px; -moz-border-radius: 15px;}</style><body><div>一些内容</div></body> }
11、最后再次来看看效果图吧!!