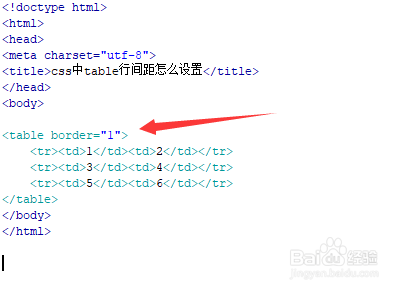
1、新建一个html文件,命名为test.html,用于讲解css中table行间距怎么设置。
2、在test.html文件内,使用table标签,tr标签,td标签创建一个三行两列的表格。
3、为了展示效果,这里使用border属性设置表格的边框为1px。
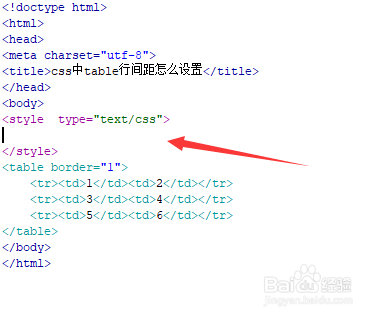
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过table元素名称设置表格的css样式,使用border-spacing来设置表格的行间距为50px。
6、在浏览器打开test.html文件,查看实现的效果。