vw、vh、vmin、vmax 是css3中出现的一些新的单位,非常有用且好用,下面我们来看看他们的使用 。
工具/原料
一台可联网的电脑
一个浏览器
vw、vh、vmin、vmax 使用说明
1、需要提前明白的概念:视窗先明白一个名词:视窗 视窗(Viewport)是你的浏览器实际显示内容的区域,即不包括工具栏和任务栏的网页可视区域大小。
2、视窗单位:vw、vh、vmin、vmaxvw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,值为数字n,表示占据视窗大小的n%。
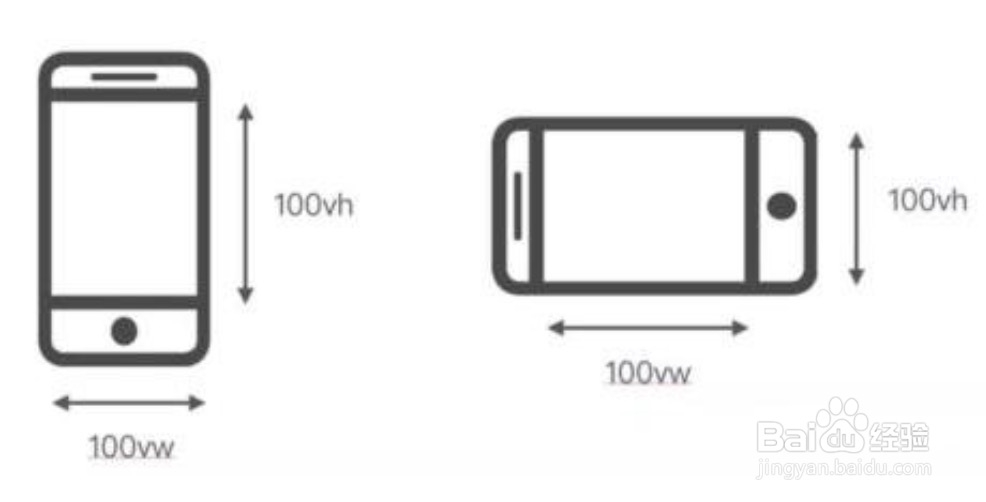
3、vw、vh、vmin、vmax 具体描述vw:视窗宽度的百分比(1vw 表示视窗宽度的1%)vh:视窗高度的百分比(1vh表示视窗高度的1%)vmin:当前 vw 和 vh 中较小的一个值vmax:当前 vw 和 vh 中较大的一个值
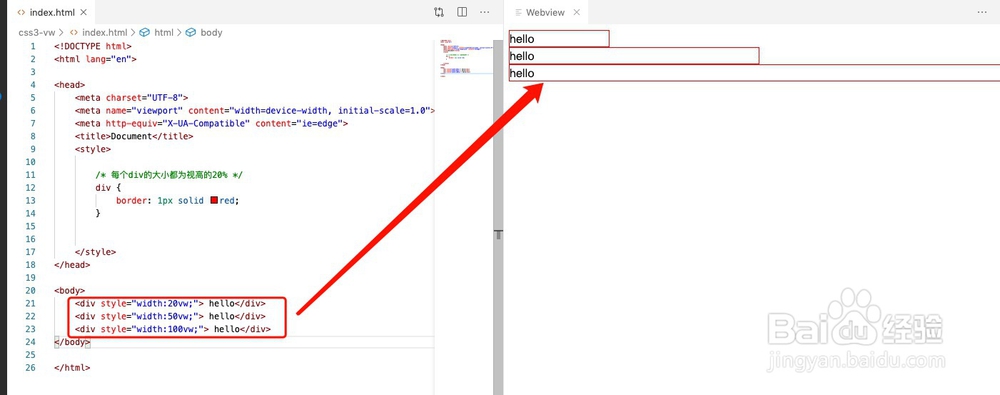
4、vw举例说明vw:视窗宽度的百分比(1vw 表莲镘拎扇示视窗宽度的1%)<style>div {border: 1px solid red;}</style><div style="width:20vw;"> hello</div><div style="width:50vw;"> hello</div><div style="width:100vw;"> hello</div>
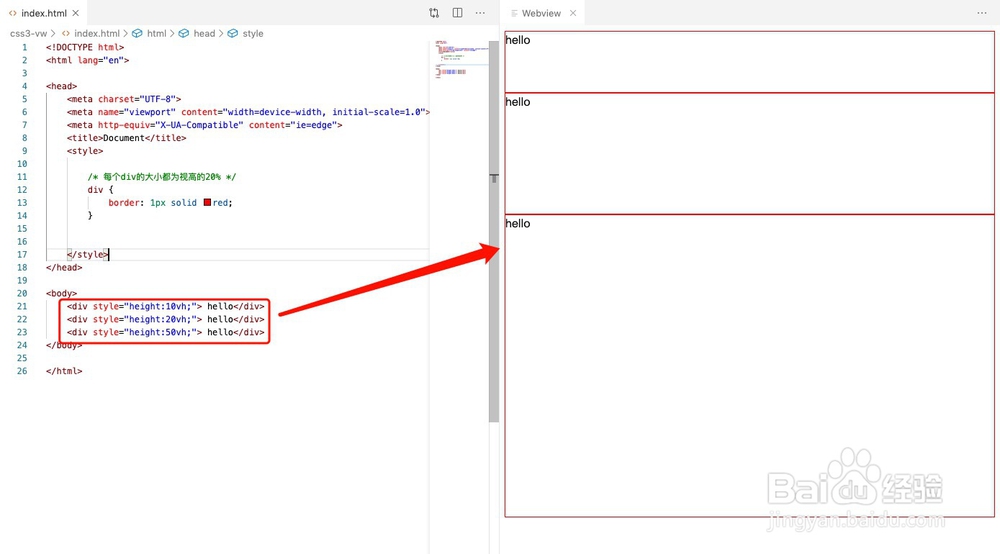
5、vh举例说明vh:视窗高度的百分比(1vh表示砷啼硎实视窗高度的1%)<style>div {border: 1px solid red;}</style>&造婷用痃lt;div style="height:10vh;"> hello</div><div style="height:20vh;"> hello</div><div style="height:50vh;"> hello</div>
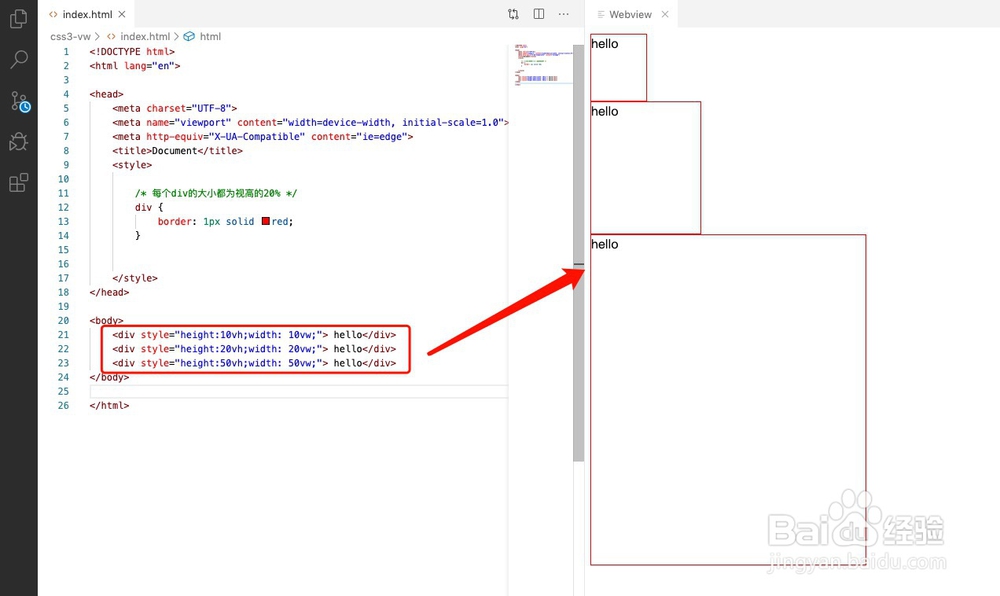
6、vh+vw混合使用说明<style>挢旗扦渌;div {border: 1px solid red;}</sty造婷用痃le><div style="height:10vh;width: 10vw;"> hello</div><div style="height:20vh;width: 20vw;"> hello</div><div style="height:50vh;width: 50vw;"> hello</div>
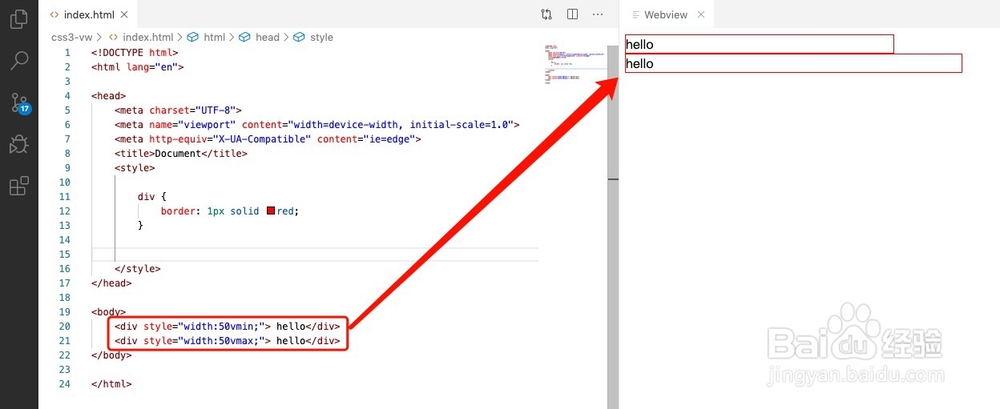
7、vmin与vmax举例说明vmin:当前 vw 和 vh 中较小的一个值vmax:当前 vw 和 vh 中较大的一个值<div style="width:50vmin;"> hello</div><div style="width:50vmax;"> hello</div>
8、vw、vh 与 % 百分比的区别(1)% 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。