1、第一步,双击打开HBuilder编辑工具,新建静态页面clip.html,并设置title标签内容,如下图所示:
2、第二步,在<body></body>标签内插入一个<div></div>,设置对应的class,如下图所示:
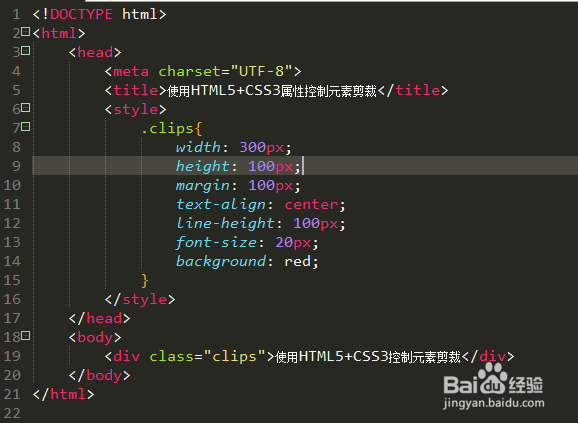
3、第三步,使用class选择器设置div标签元素样式,如高度、宽度、字体大小、字体居中等,如下图所示:
4、第四步,保存代码并预览该静态页面,可以发现div标签显示的内容垂直水平居中显示,如下图所示:
5、第五步,在<style></style>添加clip属性,设置为0 auto 10px 10px,如下图所示:
6、第六步,再次修改clip属性值,可以看到div标签显示内容更为全面,如下图所示: