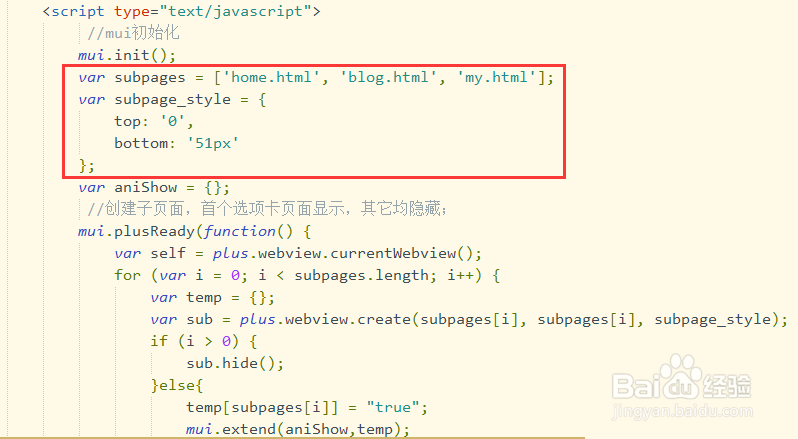
1、使用MUI前端模版创建一个包含子页面的底部Tab样式页面,如下代码为模版自动生成,只需添加自定义的几个页面'home.html', 'blog.html', 'my.html'.//mui初始化 mui.init(); var subpages = ['home.html', 'blog.html', 'my.html']; var subpage_style = { top: '0', bottom: '51px' }; var aniShow = {}; //创建子页面,首个选项卡页面显示,其它均隐藏; mui.plusReady(function() { var self = plus.webview.currentWebview(); for (var i = 0; i < subpages.length; i++) { var temp = {}; var sub = plus.webview.create(subpages[i], subpages[i], subpage_style); if (i > 0) { sub.hide(); }else{ temp[subpages[i]] = "true"; mui.extend(aniShow,temp); } self.append(sub); } }); //当前激活选项 var activeTab = subpages[0]; //选项卡点击事件 mui('.mui-bar-tab').on('tap', 'a', function(e) { var targetTab = this.getAttribute('href'); if (targetTab == activeTab) { return; } //更换标题 // title.innerHTML = this.querySelector('.mui-tab-label').innerHTML; //显示目标选项卡 //若为iOS平台或非首次显示,则直接显示 if(mui.os.ios||aniShow[targetTab]){ plus.webview.show(targetTab); }else{ var temp = {}; temp[targetTab] = "true"; mui.extend(aniShow,temp); plus.webview.show(targetTab,"fade-in",300); } //隐藏当前; plus.webview.hide(activeTab); //更改当前活跃的选项卡 activeTab = targetTab; });
2、在blog.html页面创建一个echarts图形,但在此模式下点击底部tab是无法正常渲染出效果来的
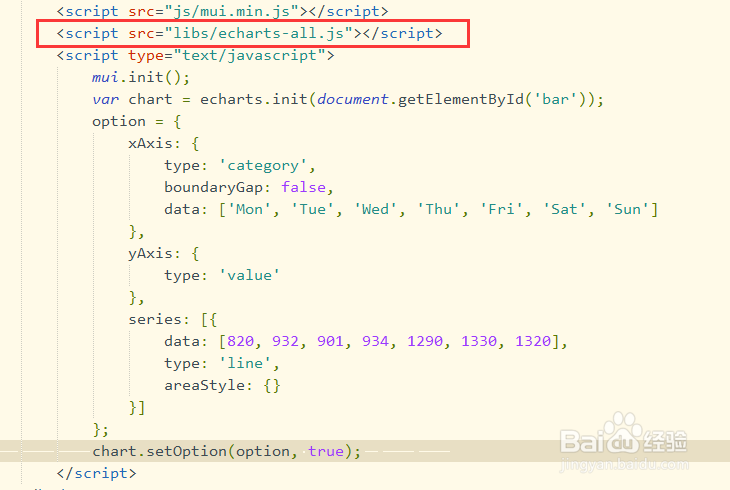
3、echarts的代码如下:var chart = echarts.init(document.getElementById('bar')); option = { xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line', areaStyle: {} }] }; chart.setOption(option, true);
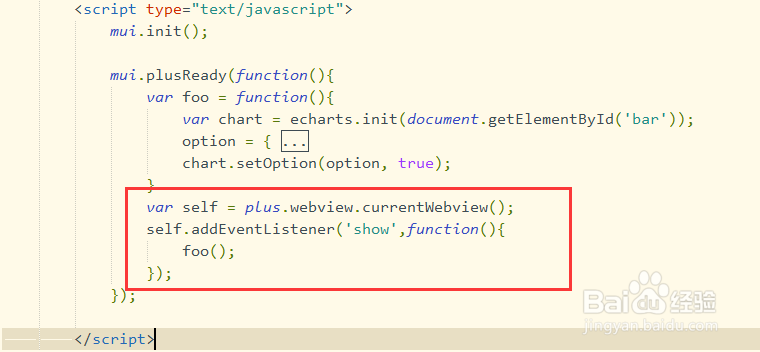
4、解决这个问题,本次解决的方法是在当前的页面添加一个监控事件,当触发此事件时才渲染,就不会出现无法显示的问题了,具体代码如下:mui.init(); mui.plusReady(function(){ var foo = function(){ var chart = echarts.init(document.getElementById('bar')); option = { xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line', areaStyle: {} }] }; chart.setOption(option, true); } var flag = true; var self = plus.webview.currentWebview(); self.addEventListener('show',function(){ if(flag){ foo(); flag = false; } }); });需要先创建一个方法,并在监听事件中执行这个方法才生效
5、再次退出APP,重新打开,并点击底部tab,可以发现可正常显示图形