1、首先利用p标签和button标签,布局页面。实现效果如下图所示
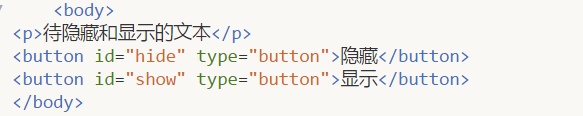
2、要实现第一步的布局效果,核心代码如下图所示
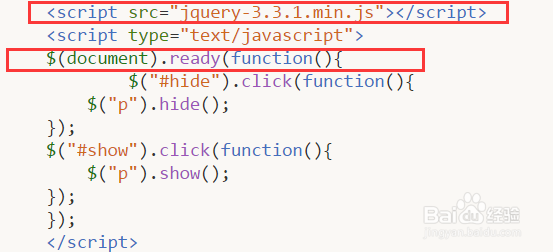
3、 布局完成后,我们可以实现显示隐藏效果,这里用到了jquery的hide()属性,核心代码如下图所示。 注意:1、第一个红框里引用了jquery文件 2、第二个红框里的代码是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。
4、效果实现了,但是整体布局太难看,我们需要利用css对整个布局进行稍微的优化,优化后效果如下图所示
5、优化的核心代码如下
6、截止到这里,我们可以看到最终的运行效果