1、第一步,由于这里使用到jQuery,在已打开的HBuilderX,新建静态页面并引入jQuery核心文件,如下图所示:
2、第二步,在body标签元素内,插入一个form表单,然后插入多个input,其中有type为hidden,还有display为none的,如下图所示:
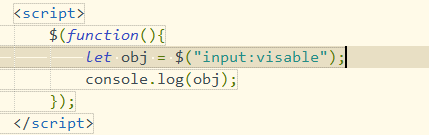
3、第三步,在引入jquery下方,插入一个<script></script争犸禀淫>,声明一个变量obj,调用input:visible,获取对应的值,如下图所示:
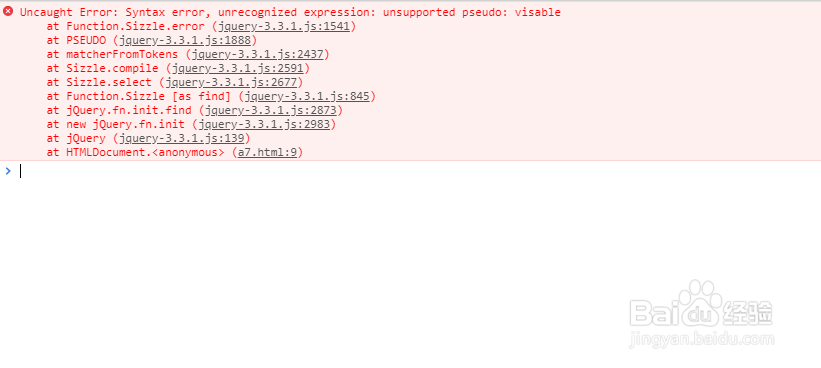
4、第四步,保存代码并打开浏览器查看结果,打开控制台出现了报错,如下图所示:
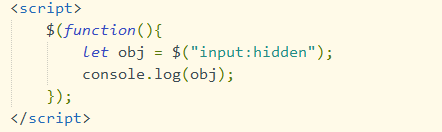
5、第五步,返回到HBuilderX编辑器,将input:visible改为input:hidden,如下图所示:
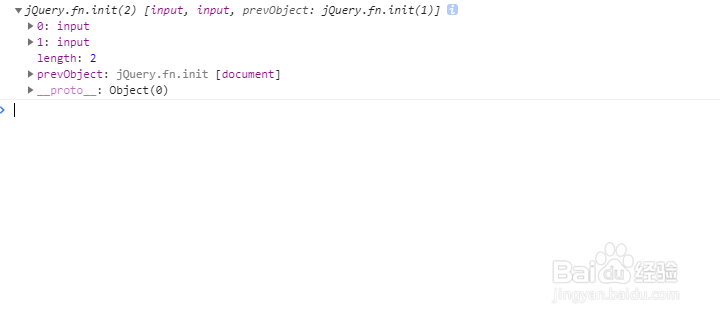
6、第六步,再次保存代码并预览效果,可以看到浏览器控制台打印出input结果,如下图所示: