1、我们创建一个div,可以通过class来控制,也可以通过class来控制div的显示,我这里使用id来进行设置。
2、我这里创建的是一个id=“d1”的div,您可以自己创建一个div.
3、创建一个CSS,并引入到html文档中。
4、进入您创建的CSS文件,创建一个#d1{ },控制id为d1的div.
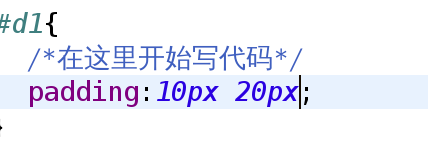
5、在大括号中间开始写您的代码,我这里仅仅给您将padding.
6、如果您的padding就设置了一个值那献垴淄睬么这个值表示的就是整个盒子模型中4个方向的单边宽度。我们这里代码表示的意思就是说每一边的padding为10px.
7、如果您为padding设置了两个值,那么第一个值表示上下的padding,第二个值为左右的padding.
8、如果您的padding设置了4个值,那么第一个表示上,第二个表示右,第三个是下,第四个是左边的padding.
9、您可以将padding拆开来写。入下图所示表示的是padding的上边为10px.
10、如果是左边的话,就是padding-left,右边是padding-right,下边是padding-bottom.根据您的需求进行设置即可。这种方式用于单边设置比较常用。
11、保存,会到您的浏览器,您可以查看是否有变化,为了方便观看,您可以加一个边框。您可以通过浏览器F12查看您的设置。