1、新建一个html文件,命名为test.html,用于讲解如何获取html控件自定义属性值。
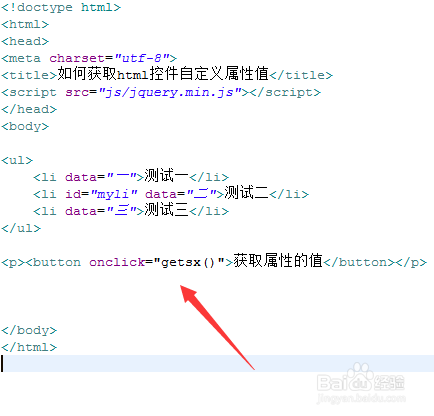
2、在test.html文件内,使用ul标签,li标签创建一个列表,列表值为测试一,测试二,测试三。
3、在test.html文件内,给每一个li标签添加自定义属性data,并设置第二个l坡纠课柩i标签的id为myli,主要用于下面通过该id获得该li标签对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取属性的值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getsx()函数。
6、在js标签中,创建getsx()函数,在函数内,通过id(myli)获得指定的li标签对象,使用attr()方法获得自定义属性data的值,并使用alert()方法将自定义属性值输出来。
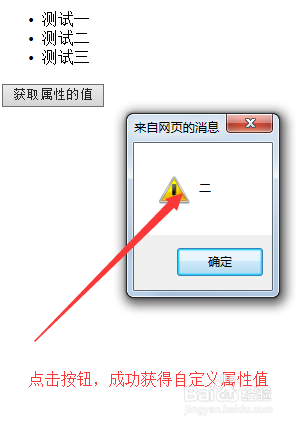
7、在浏览器打开test.html文件,点击按钮,查看结果。