1、第一步:首先我们打开网页制作软件editplus5(根据实际情况打开自己常使用 的网页制作软件)。
2、第二步:点击菜单栏左上角的“文件”——“新建文件”——“HTML网页”选项。
3、第三步:之后我们就可以看到新建的默认HTML代码。
4、第四步:为了演示效果,我们写一个div标签,并配上文字“加载中”。<div id="test" class=""> 加载中</div>
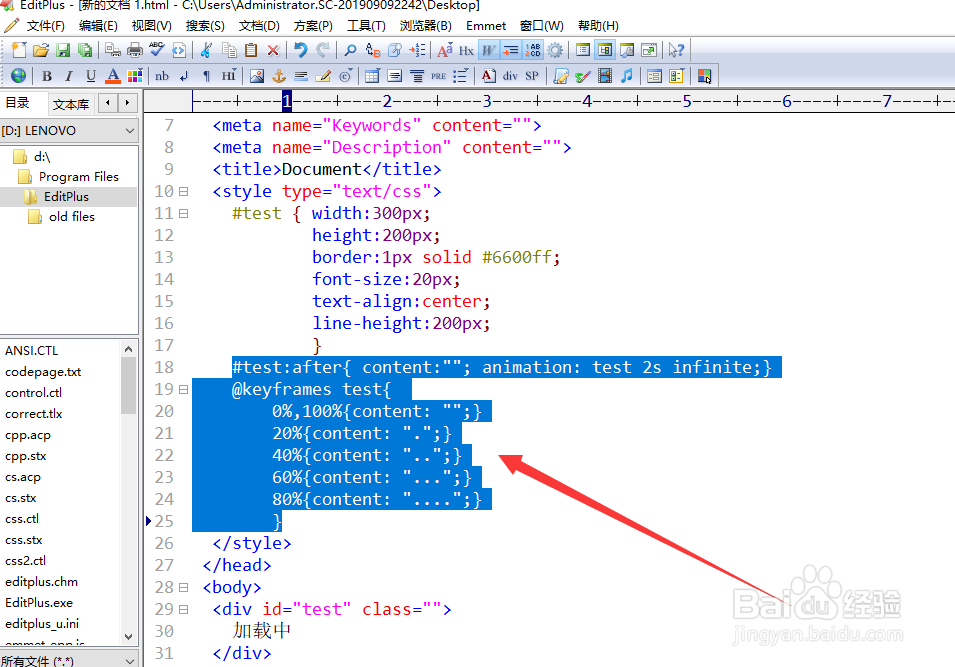
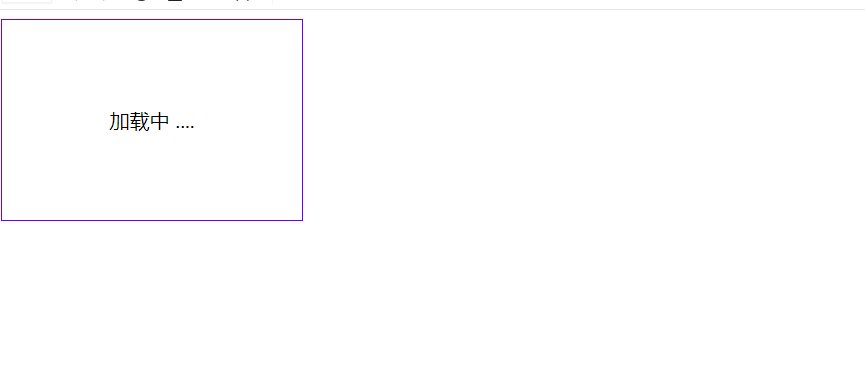
5、第五步:利用css3进行样式编写,首先编写基本样式。编写完在浏览器中先观察效果。“<style type="text/css"> #test { width:300px; height:200px; border:1px solid #6600ff; font-size:20px; text-align:center; line-height:200px; } </style>”
6、第六步:接着编写省略号动画。利用css3中的伪类元素after属性进行编写。"#test:after{ content:" "; animation: test 2s infinite;} @keyframes test{ 0%,100%{content: "";} 20%{content: ".";} 40%{content: "..";} 60%{content: "...";} 80%{content: "....";}}"需要注意的是浏览器的兼容。一般ie9浏览器及以下版本不支持动画animation属性。火狐或者谷歌则需要将animation前分别加“-moz-animation’和”- webkit-animation“。
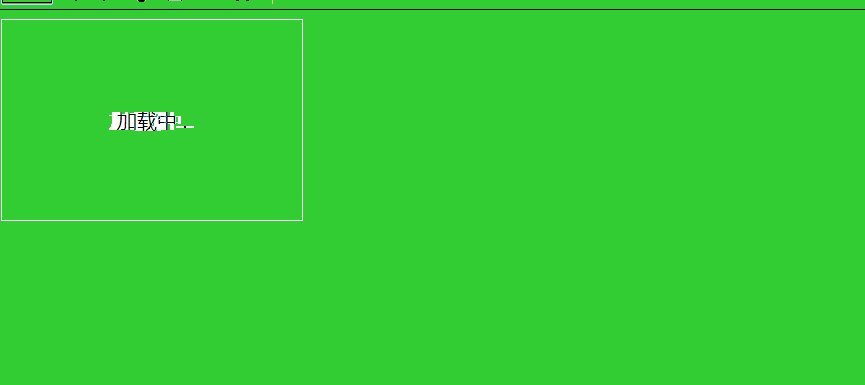
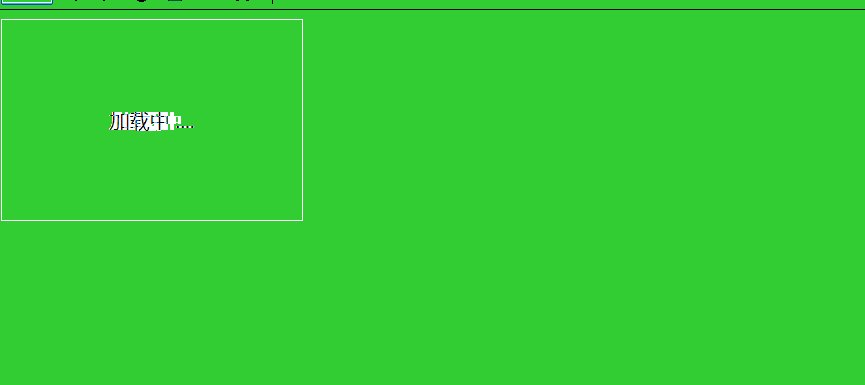
7、第七步:代码编写完成后在浏览器中进行预览,效果如图所示。
8、总结:1、首先打开一个HTML网页文件并编写相应的布局效果2、利用css3编写样式表3、借助伪类元素after的属性content进行效果的实现4、使用css3样式中的animation动画属性进行效果实现5、注意不同浏览内核对动画animation的兼容性