1、第一步,在已创建的HTML5页面代码中,引入vue.js文件,并添加vue容器,包含一个无序列表和两个按钮,如下图所示:
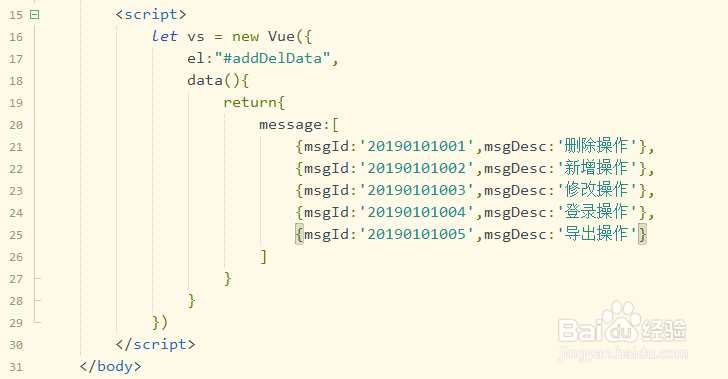
2、第二步,在<script></script>标签内,实例化vue对象,调用el和data,并给message赋值,如下图所示:
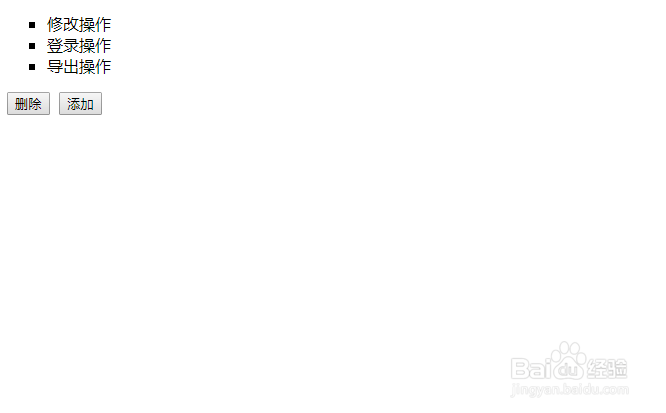
3、第三步,保存代码并直接在浏览器中预览效果,可以看到无序列表、删除按钮和添加按钮,如下图所示:
4、第四步,在methods方法中,添加delData和addData点击函数,分别调用Vue.delete()和Vue.set(),如下图所示:
5、第五步,再次保存代码并运行,点击删除按钮发现记录无法删除;修改Vue.delete代码,如下图所示:
6、第六步,删除方法中的第二个参数是数组的索引,不是元素的key或Value,再次运行可以删除了,如下图所示: