1、使用鼠标点击打开HBuilderX软件,如图所示:
2、然后点击菜单栏文件--->新建--->项目,如图所示:
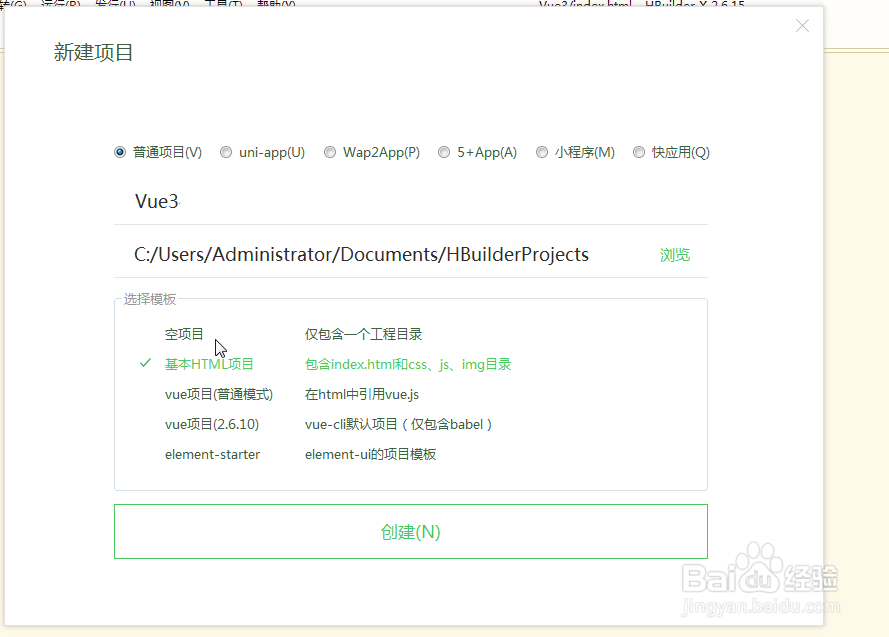
3、输入项目名称,点击选择创建基本html项目,然后点击创建按钮,如图所示:
4、到vue官网下载vue.js开发依擅糗菰怅赖包,把vue.js开发包拷贝到项目的js文件夹,然后在html页面引入键入完整代码,<!DOCTYPE html><ht罪焐芡拂ml> <head> <meta charset="utf-8" /> <title>vue.js 菜鸟教程</title> </head> <script src="js/vue.js"></script> <body> <div id="app"> {{ message }} </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }); </script> </body></html>如图所示:
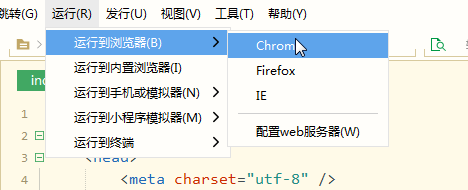
5、然后点击运行--->浏览器运行,如图所示:
6、在浏览器中查看效果,可以看到出现Hello Vue!,如图所示: