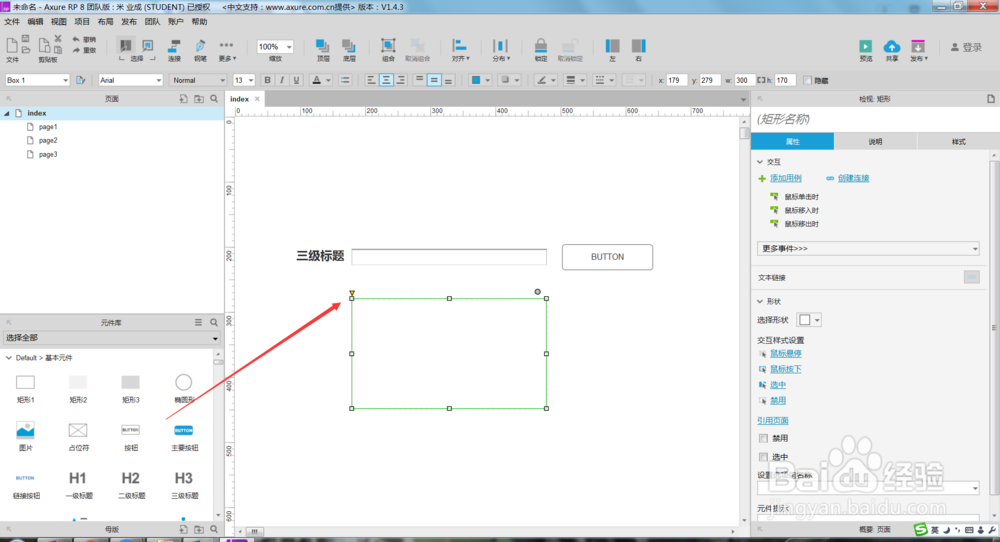
1、首先创建一个空白页面,在工作区域内拖入准备使用的元件元素,包括矩形、输入框、按钮等,如下图所示。
2、将元件的样式进行调整,并对各个元件的名称进行命名,如下图所示。
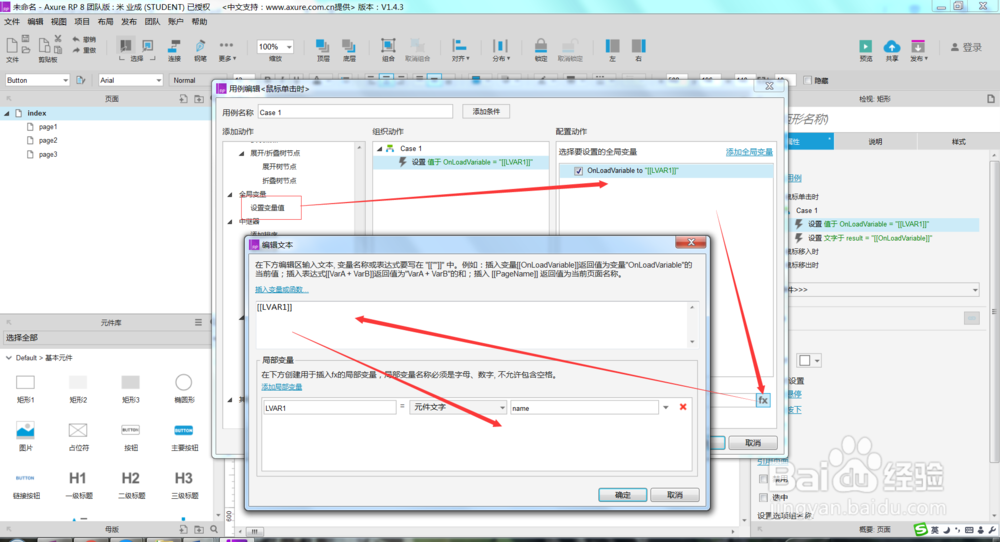
3、元件样式及名称设定好之后,开始对按钮的属性交互事件进行编辑,首先我们需要在鼠标单击时获取文本框中的数值,并将数据赋予定义的变量,如下图所示。
4、获取到输入框的数值后,并赋予变量,下面需要给矩形框赋值,因为这个交互是同时触发的,因此也是在按钮的鼠标单击时做交互,我们只需要将矩形框的值等于刚刚定义的变量值即可,如下图所示。
5、这样就可以了,我们f5预览一下效果,在输入框中输入任意字符。
6、点击获取输入框中的值这个按钮后,下面的矩形中就会出现对应的字符,并中输入框中的相同,这就是变量的使用方法,当然还有更多的方法也解决这个问题,大家可以自己学习一下。