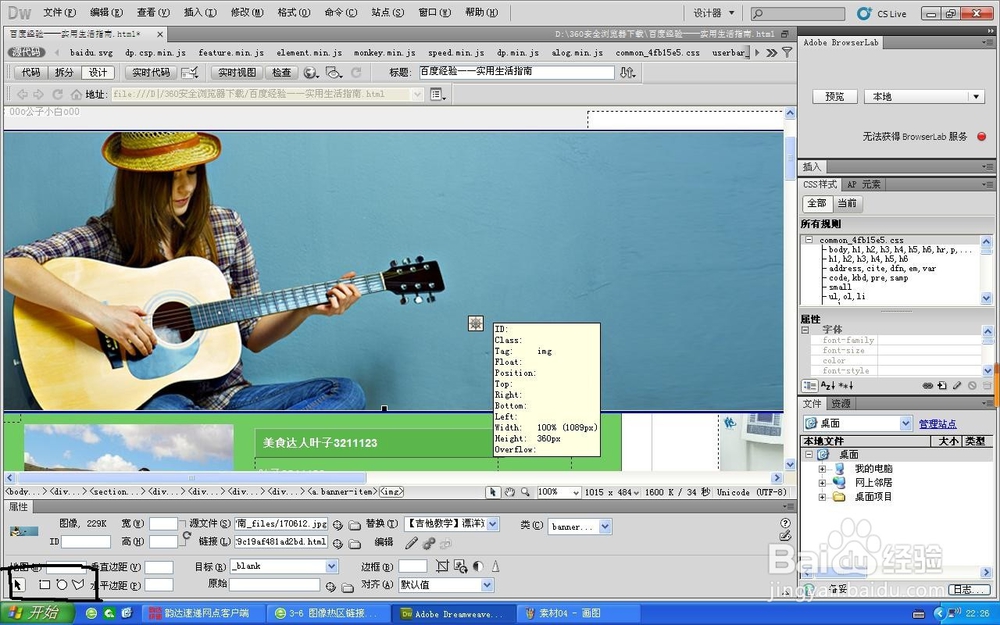
1、首先打开素材,然后找到需要定热点的图片,选取后,出现如图所示的图标,这就是定图片锚点链接的标志。其实这应该不是第一步,之所以把这个定为第一步,是因为许多网页的规则很复杂。甚至你看起来选中了这个图片,也许是这个图片有他自己的规则,也许是因为你选择的根本就不是你看到的那个图片。反正,我是没搞明白。所以,在做练习的时候,要判断一下素材是否合用。
2、首先就是要定锚点的位置比如在“游戏/数码”前面添加锚点的方法是,首先光标定为在游戏二字的前面,然后选择“插入”再“命名锚记”输入一个简单易记的名称,最好是不要用汉字,这里我用的是y1,同样的方法,在其他位置添加不同的锚点。
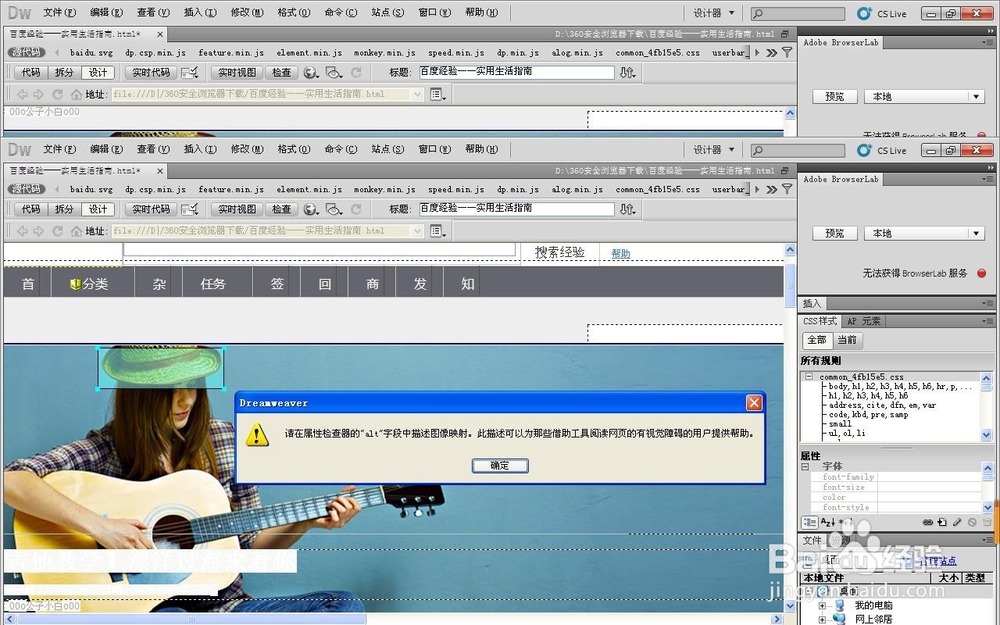
3、重复第一步,不同的图形,对应不同的形状区域,我用的是方形的那个。定好位置和大小之后,会弹出一个图上的对话框,确定。然后在链接那里输入#+锚点的名称,保存,其他位置的定位链接,都这样做。
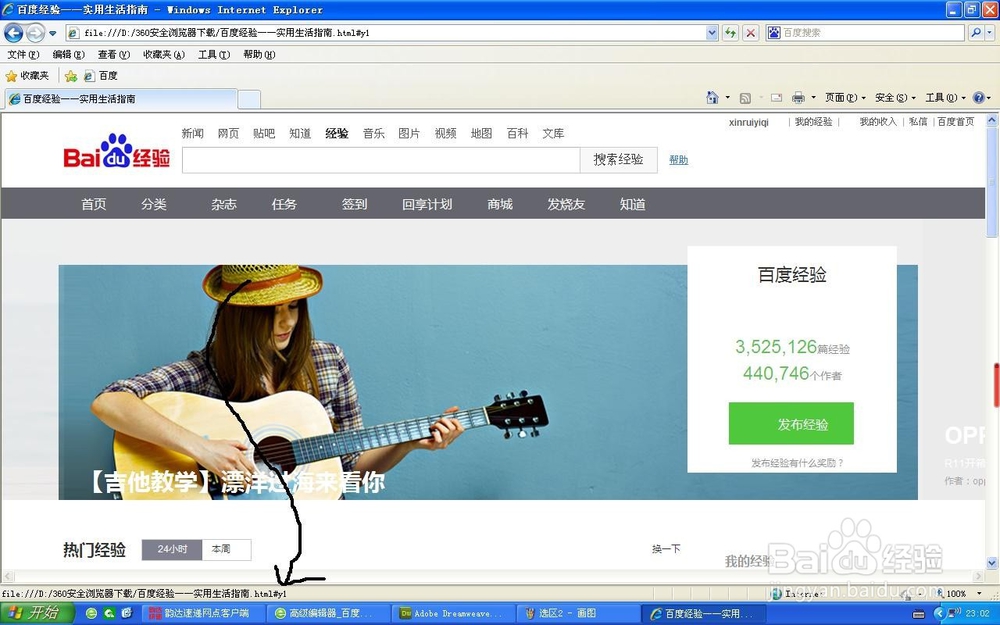
4、验证保存后,在网页中预览,如图一所示,鼠标放在我们设置定位锚点的地方后,下面地址栏会显示我们的锚点的名称。点击之后,会跳转到图二。