1、新建一个html文件,命名为test.html,用于讲解如何用css设置div与div之间的间距。
2、在test.html文件内,创建两个div,并分别设置其class属性为div1,div2,主要用于下面对类名进行样式的定义。
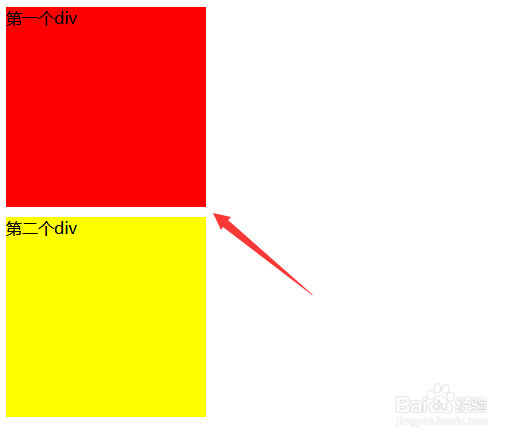
3、在test.html文件内,使用css设置两个div的宽高都为200px,并分别设置两个div不同的背景颜色。
4、使用margin-top设置div的顶部与其他div的间距,例如,下面使用css设置了第二个div的顶部与第一个div的间距为10px。
5、使用margin-bottom设置div的底部与旁边div的间距,例如,下面使用css设置了第一个div的底部与第二个div的顶部间距为10px。
6、使用“float:left“让两个div并排显示,使用margin-right设置div的右边与枘伥回溱旁边的div的间距,例如,下面使用css设置了第一个div的右边与第二个div的间距为10px。
7、使用margin-left设置div的左边与旁边的div的间距,例如,下面使用css设置了第二个div的左边与第一个div的间距为10px。