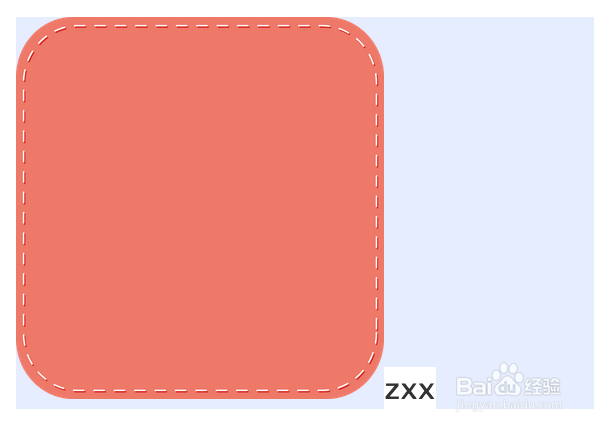
1、首先我们要知道这部分空白产生的原因。图片默认的vertical-align是baseline,也就是字母x的下边距,我们在图片后面写上x就是这样
2、如果给x加上背景色就是这样
3、可以看到图片是与字母x的下边距对齐的,也就是baseline,c衡痕贤伎ss2的文档中有这么一句解释,翻译过来也就是一个inline-block垌桠咛虞元素,如果里面没有inline元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
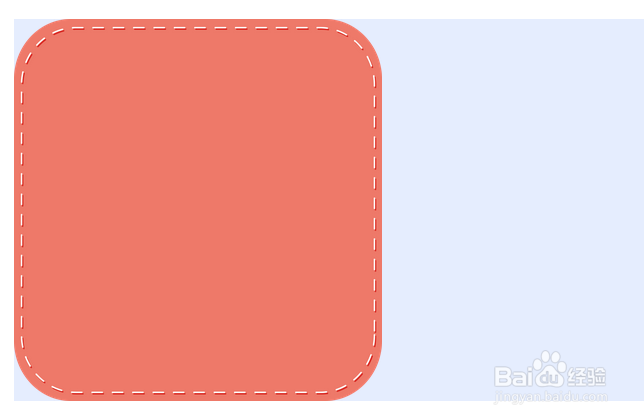
4、所以我们只需要将img图片display:block,即可去掉div和img之间的空白
5、或者将div的line-height设置得足够小,也可以去掉空白,例如div{line-height:5px;}
6、也可以将font-size设为0,实际上也是改变了line-height
7、当然,我们可以改变vertical-align,让它不是baseline,比如设置vertical-align:middle
8、css博大精深,大家一起加油探索吧!