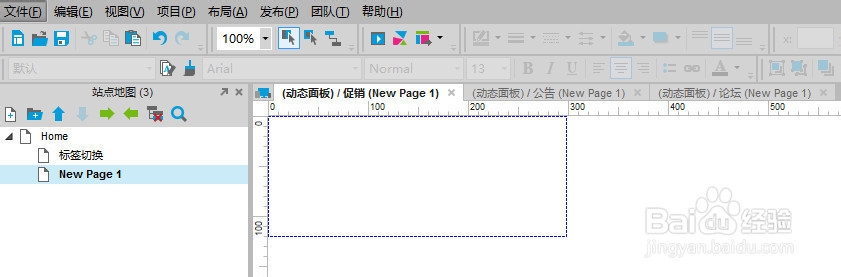
1、新建动态面板:向编辑窗口拖入一个动态面板,并将长和宽设置为299*121;
2、动态面板命名:鼠标右击动态面板,点选“管理面板状态”,在弹出框新建3个动态面板,分别命名为:“促销”、“公告”、“论坛”;
3、编辑动态面板:在Axure右下方的部件管理(也有汉化版称为元件管理),依次右击“促销”、“公告”、“论坛”,并在弹出菜单中点选编辑;这时会有三个待编辑的空白标签页面,而每个页面代表一种状态,即是每个标签及其所代表的内容;
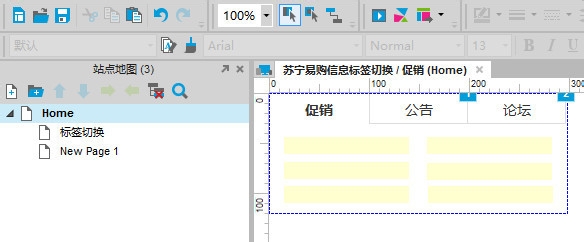
4、编辑动态面板内容:在名为“促销”动态面板标签页,拖入3个矩形,在每个矩形内填入名称,由于当前要展示的为促销信息,因此将“促销”二字加粗;同样,针对“公告”、“论坛”亦如是;
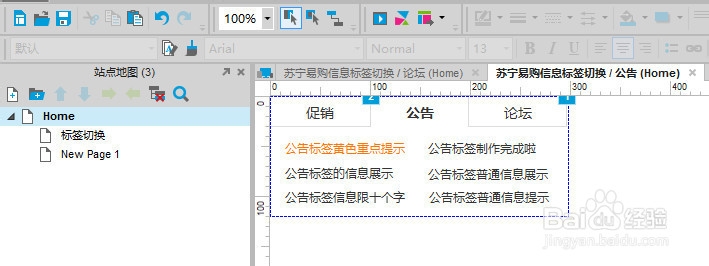
5、增加标签对应内容:在“促销”标签页内,增加列表信息内容,合计有6条;针对“公告”、“论坛”亦如是;
6、增加切换动作:在“促销”标签下,鼠标单击“公告”,在Axure右边“部件交互与注释”模块,双击“鼠标移入时”选项,在弹出的“用例编辑器”中点击“设置面板状态”,并依次选择状态名为“公告”的动态面板;同样,对于“论坛”标签也如此操作;代表了在促销展示效果下,可以切换到“公告”标签页,也可以切换到“论坛”标签页
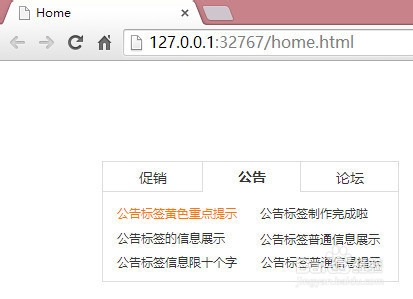
7、完成切换动作设置:在“公告”标签下,对“促销”和“论坛”两个标签设置动作,同样,在“论坛”标签下,对“公告”和“促销”设置动辑湃形傥作,从而完成3个展示效果的切换操作设置;完成以上操作,并保存后,按发布快捷建“F5”,即可在浏览器中看到标签切换效果了,你会发现你亲手制作完成的效果,与苏宁网站上的一模一样,不分真假!好好给自己庆祝一下吧!