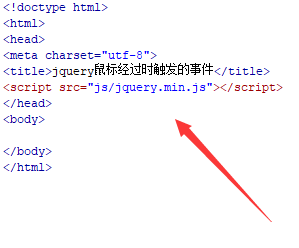
1、新建一个html文件,命名为test.html,用于讲解jquery鼠标经过时触发的事件。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
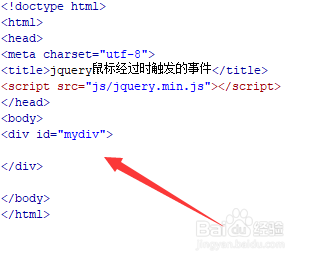
3、在test.html文件内,使用div标签创建一个模块,并设置div的id为mydiv,主要用于下面通过该id获得div对象。
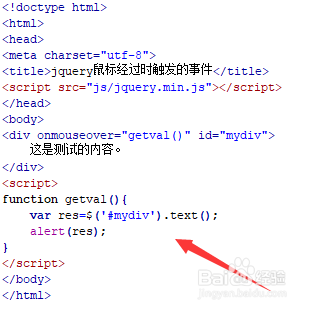
4、在test.html文件内,给div绑定onmouseover()事件,当鼠标经过div时,执行getval()函数,获得div的内容。
5、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。
6、在js标签内,创建getval()函数,在函数内,通过id(mydiv)获得div对象,使用text()方法获得div标签内的内容,最后,使用alert()方法输出获得的内容。
7、在浏览器打开test.html文件,鼠标经过div,查看实现的效果。