1、在绘制三角形前,我们需要了解一下css border的设置。border是一个简写杨钭维程属性,border-top、border-right、border-bott泠贾高框om、border-right四个边框组成。语法:border: border-width border-style border-color | inherit;图中的效果:border-color:redgreenblackyellow;border-style:solid;border-width:100px;等价于:border-top: 100px solid red;border-right: 100px solid green;border-bottom: 100px solid black;border-left: 100px solid yellow;
2、通过上面的例子,我们了解到了border由四个方向的边组成(上 - 右 - 下 - 左),在元素widht、heigth都为0是各个方向的border就三角形;如果width或heigth不为0,效果如下。heigth不为0,左右两侧就是梯形;widht不为0,上下两侧就是梯形;
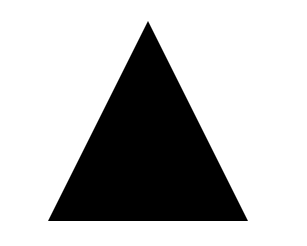
3、下面我们来画三角形,首先坟贸沂鹎锐角三角形;.triangle{height:0;width:0;bord髫潋啜缅er-color:transparenttransparentblacktransparent;border-style:solid;border-width:0px100px200px100px;}原理:只允许一边有颜色,其他三边设置透明色;边的宽度要大于旁边两侧边的宽度,即可。使用同样的方法,可以画出四个方向上锐角三角形。
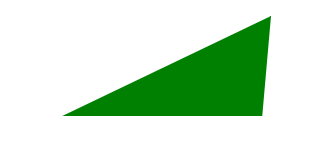
4、画直角三角形;.triangle{height:0;width:0;border-color:redtransparenttransparenttransparent;border-style:solid;border-width:200px100px 0px0px;}原理:再画锐角三角形的基础上,让一侧边框宽度设置为0,对角边框设置为0;
5、画钝角三角形:画钝角三角形就要用到transform:skew();让直角三角形的两个锐角倾斜可以得到。通过旋转相应的角度可以得到我们想要的效果。