1、 打开Dreamweaver2019软件,鼠标左键单击菜单【新建】,如下图所示。
2、 接着,在弹出的窗口中,选择html网页,如下图所示。
3、 然后,鼠标左键单击菜单下的【添加】,如下图所示。
4、 接着,在菜单列表中,选择【图像按钮】,如下图所示。
5、 然后,在代码中,可以看到添加好的图像按钮代码,如下图所示。
6、 接着,在图像代码的框架中,输入图片的路径,如下图所示。
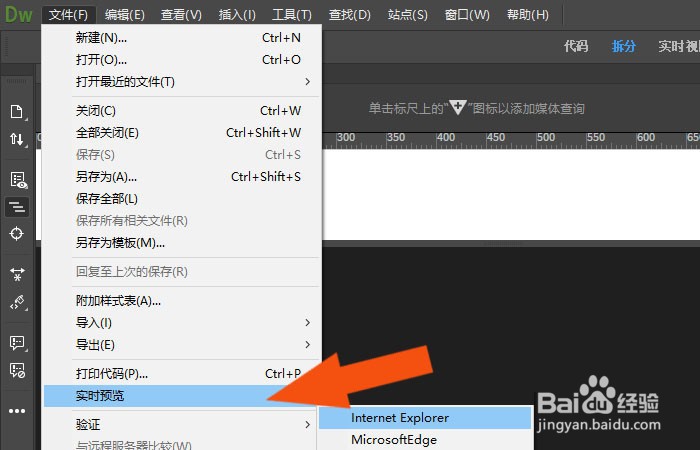
7、 最后,鼠标左键单击菜单下的【浏览器】,预览图像按钮在网页上显示的效果,如下图所示。通过这样的操作和步骤,就学会在Dreamweaver2019软件中使用图像按钮了。