在很多网站上都有很炫的效果,其实都是由简单的知识变化而来的,如圆周圆的、三维动画等其实就是我们在中学时候学的三角函数做出来的。所以这里讲的圆周运动也是离不开三角函数的……
http://www.iqiyi.com/w_19rv6of2sh.html工具/原料
网页编辑器
浏览器(最好是有调试功能的)
圆周运动之三角函数
1、第一步:先来复习一下三角函数的知识,如图:弧度和角度的换算:弧度=角度乘以π除以180三角函数公式:sinβ=a/ccosβ=b/ctanβ=a/b
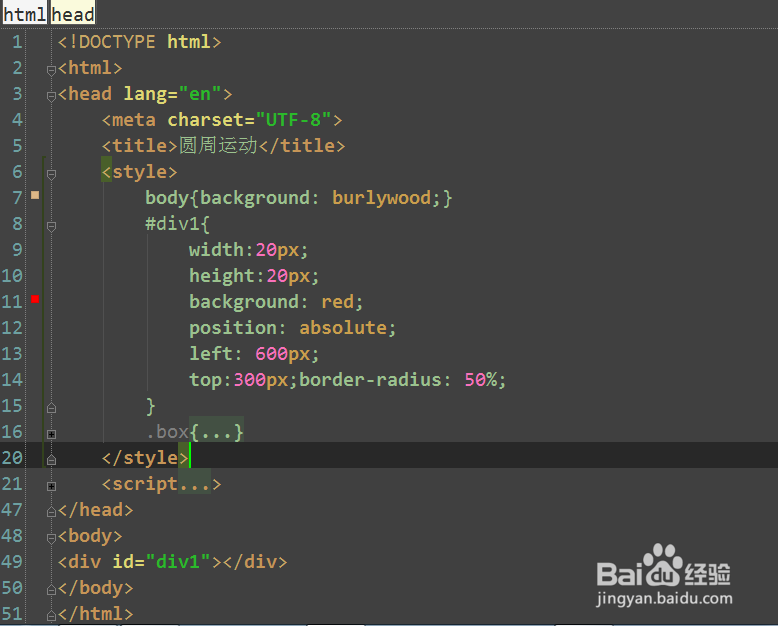
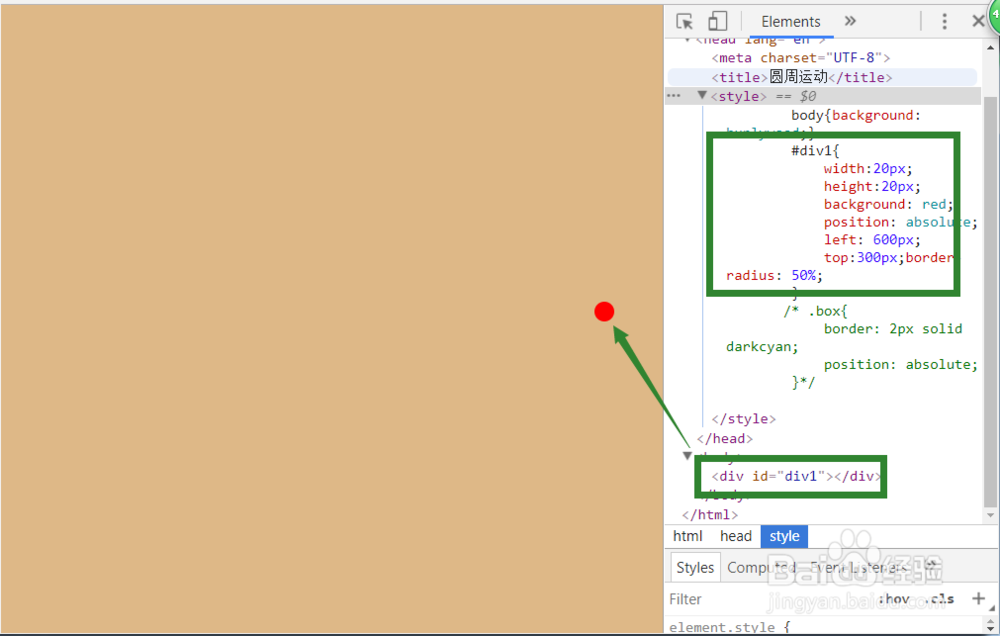
2、第二步:新建一个html页面,在页面中做出一个圆点a,目的就是让这个圆点a做圆周运动,如图:
原生js实现圆周运动
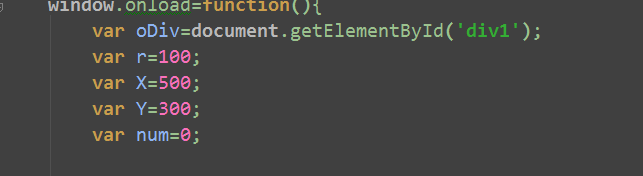
1、运动轨迹的设定如下:设置圆周运动的半径为:r=100设置圆周运动的圆心坐标位置为:X=500;Y=300;设置圆点a在运动轨迹上的初识角度为:num=0;
2、获取圆点的运动轨迹num++;(为了然圆点a运动起来)a=Math.sin(num*Math.PI/180)*r;(具体公式在第一步)b=Mat茑霁酌绡h.cos(num*Math.PI/180)*r;oDiv.style.left=X+b+'px';oDiv.style.top=Y+a+'px';//X、Y的值相当于圆心的坐标位置然后把上面的代码放在一个定时器下面setInterval(function(){ num++; var a=Math.sin(num*Math.PI/180)*r; var b=Math.cos(num*Math.PI/180)*r; oDiv.style.left=X+b+'px';//X、Y的值相当于圆心的坐标位置 oDiv.style.top=Y+a+'px';},30);
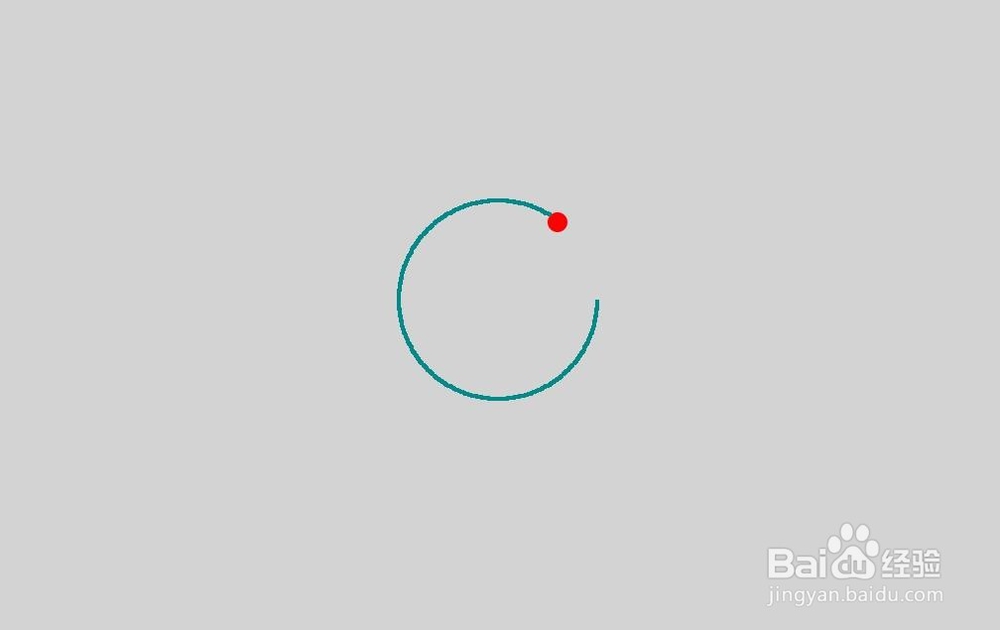
3、将圆点a的运动轨迹在页面中打印出来,查看圆周运动轨迹创建一个div元素,并添加罕铞泱殳class为box,将圆点锾攒揉敫a的运动坐标赋值给div的坐标位置var oBox=document.createElement('div');oBox.className='box';document.body.appendChild(oBox);oBox.style.left=oDiv.offsetLeft+'px';oBox.style.top=oDiv.offsetTop+'px';