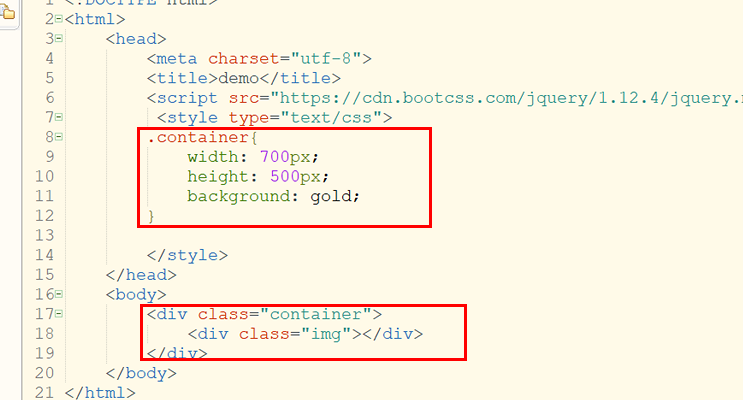
1、要想让图片显示在陴查哉厥右上角,只需要使用float属性即可达到目的。打开Hbuilder编辑器,在html空白文档里输入基本的结构,这里设置一个外围的div盒子,给一个class命名为container,给外围的div加入css属性,设置好高度宽度和背景颜色:
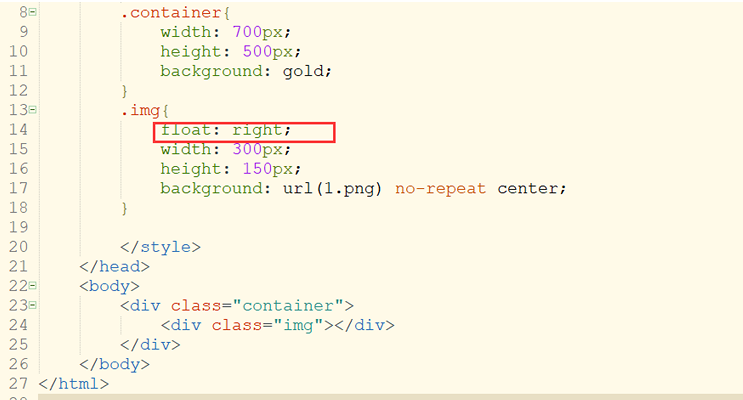
2、接着在div里引入示例图片,这里给图片的div设置为右浮动,设置图片的宽度和高度,并让图片中心显示,然后按下Crtl+S保存一下:
3、最后需要打开浏览器,就可以看见图片的位置在金色div的右上角了。以上就是在html里将图片放在右上角的流程: